[딸기마켓] 중고마켓 페이지 추가
2024. 5. 9. 14:42
추가

- 중고마켓 페이지는 로그인하지 않으면 접근하지 못하게 되어있습니다.
- 경고창 출력 후 로그인 페이지로 자동 이동합니다.

- 찜 횟수가 가장 많은 세 상품을 인기있는 상품으로 보여줍니다.
- 무한 스크롤을 사용해서 상품 정보를 보여줍니다.
- 판매 중인 상품과 판매완료 상품을 따로 볼 수 있습니다.
- 상품 이미지가 없는 경우 임시 이미지를 보여줍니다.

- 작성자가 아니라면 게시글을 수정하거나 삭제할 수 없습니다.
- 상품 이미지는 캐러셀을 통해 보여줍니다.
- 판매자가 거래하고 싶은 장소를 카카오맵을 통해 보여줍니다.
- 찜 버튼은 토글형식으로 되어 있습니다.
- 댓글의 작성자가 아니라면 댓글을 수정하거나 삭제할 수 없습니다.

- 작성자라면 게시글 생성일 오른쪽에 있는 ui로 게시글을 수정, 삭제할 수 있습니다.

- 본인이 작성한 댓글은 수정, 삭제가 가능합니다.
- 다른 댓글에는 답글 기능이 존재합니다.

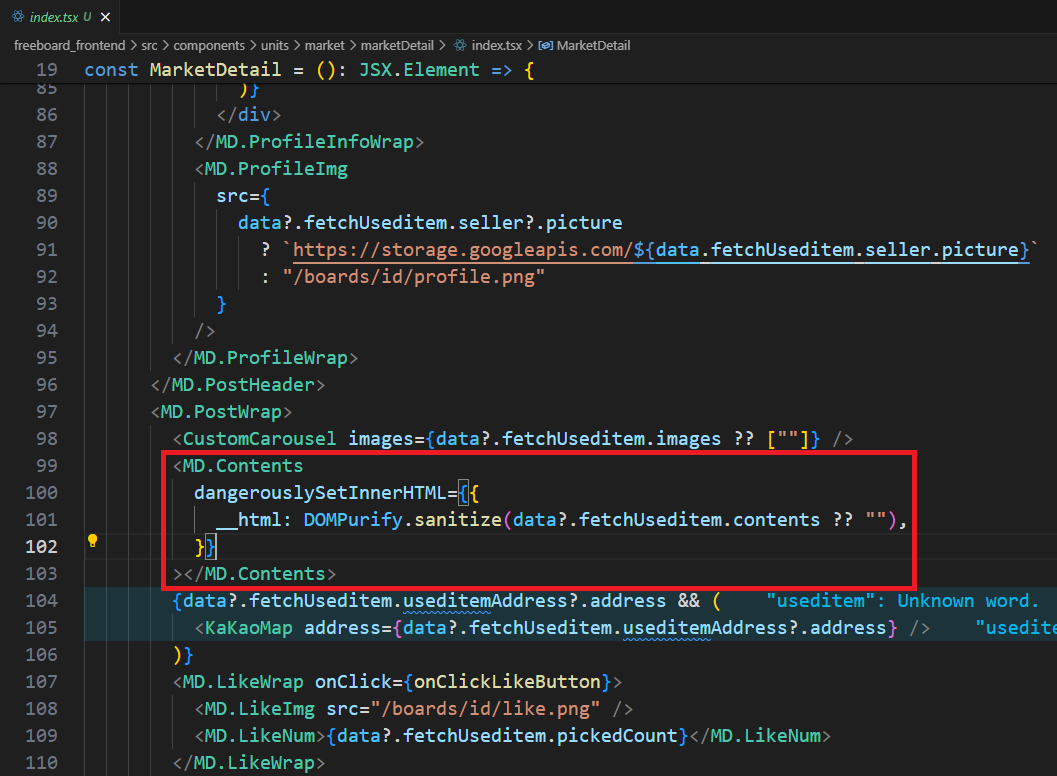
- 상품 상세 설명은 웹에디터를 사용해 다양한 폰트 스타일을 줄 수 있도록 했습니다.

- 웹에디터를 통한 xss를 예방하기 위해 DOMPurify를 사용했습니다.
- 검색한 장소는 자동으로 카카오맵에 표시되게 했습니다.

- 상품 수정 페이지는 자유게시판 수정 페이지와 동일한 기능을 가지고 있습니다.

- 삭제 기능은 특별한 기능이 없습니다.
(2024/05/22 구매 기능 추가)

- 구매하기 전 상품 확인을 위한 모달이 나타납니다.
- 구매한 뒤에는 마이포인트 페이지로 이동합니다.
- 구매에는 충전되어있는 포인트를 사용합니다.
어려웠던 점
부트캠프에서 제공하는 백엔드 api를 사용하고 있지만 온라인 강의가 아닌 오프라인 강의다 보니 api가 각각 어떤 동작을 하는지 모르겠어서 직접 api를 사용해가면서 동작을 확인하는데 시간이 많이 걸렸습니다.
컴포넌트 제작 중에서는 답글 부분을 제작하는 것이 가장 어려웠습니다.
api가 나뉘어져있던것때문에(fetchUseditemQuestions, fetchUseditemQuestionAnswers로 댓글과 답글을 따로 fetch해야 했음) 같은 컴포넌트(댓글 등록, 수정, 삭제)를 사용하면서 데이터는 다르게 사용해야 해서 헷갈리는 부분이 많았습니다. 답글 부분은 재귀 컴포넌트를 구현해야 해서 복잡한 부분이 많게 되어 어려웠습니다.
모든 코드는 아래 링크에서 확인할 수 있습니다,
'프로젝트 > 딸기마켓' 카테고리의 다른 글
| [딸기마켓] 버그수정 - 헤더 선택 페이지 강조 (0) | 2024.06.17 |
|---|---|
| [딸기마켓] 마이페이지 추가 (0) | 2024.05.22 |
| [딸기마켓] 리팩토링(react-hook-form, 커스텀 훅) (0) | 2024.03.27 |
| [딸기마켓] 로그인, 회원가입 페이지 추가 (0) | 2024.03.11 |
| [딸기마켓] 이전 작업물 디자인 변경, 공지사항 페이지 추가 (0) | 2024.03.06 |













