[딸기마켓] 버그수정 - 헤더 선택 페이지 강조
문제

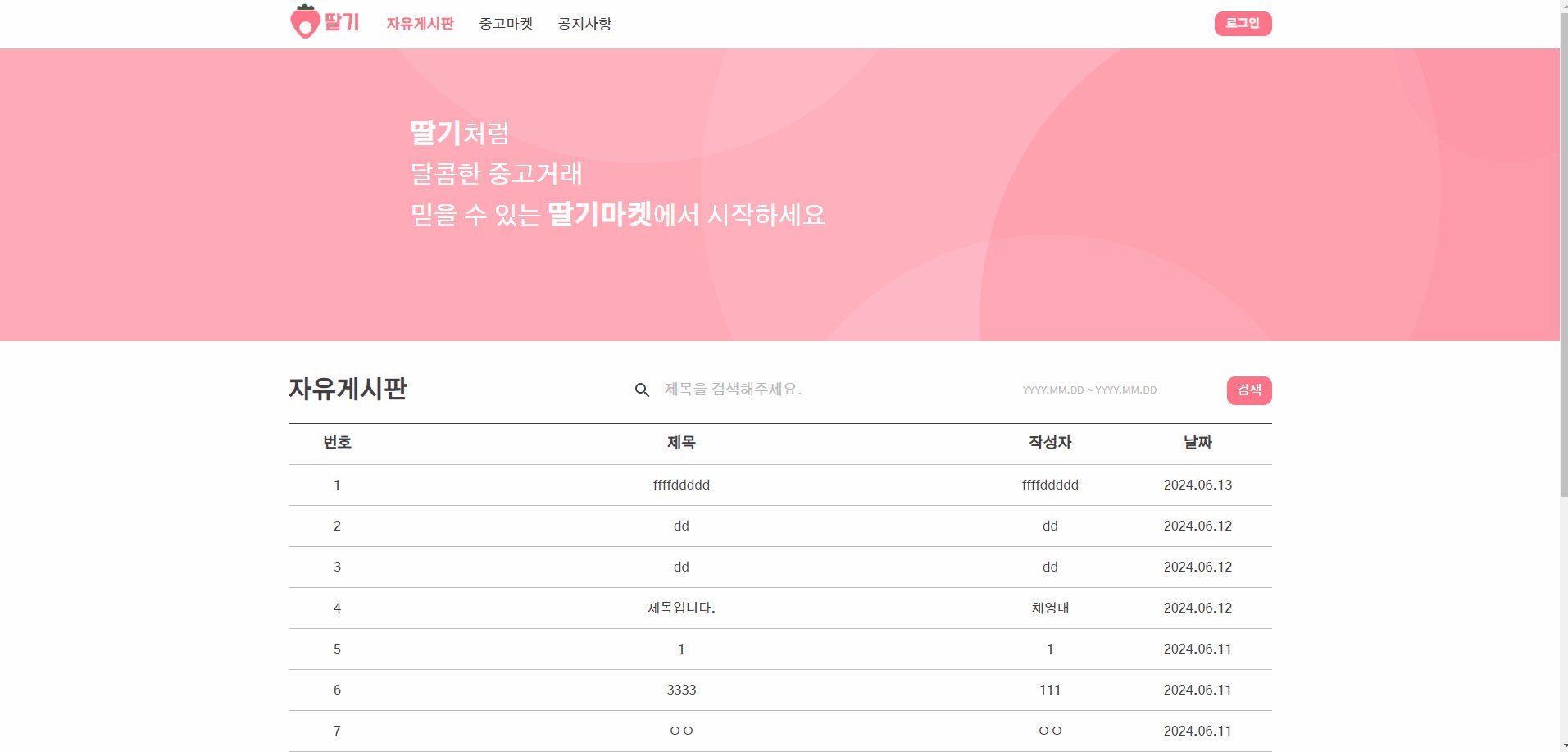
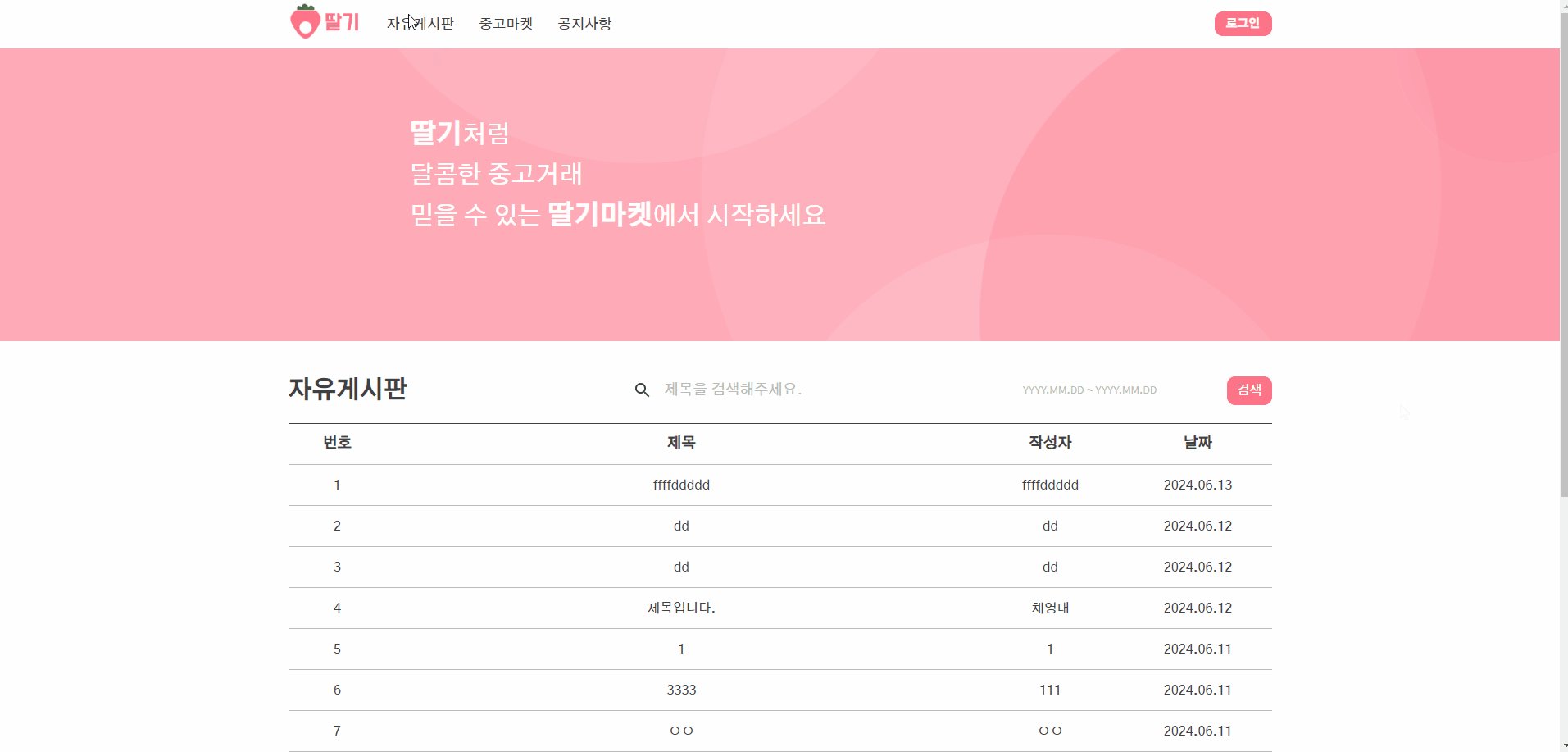
헤더 부분에서 새로고침하면 현재 페이지 강조가 사라지는 버그와
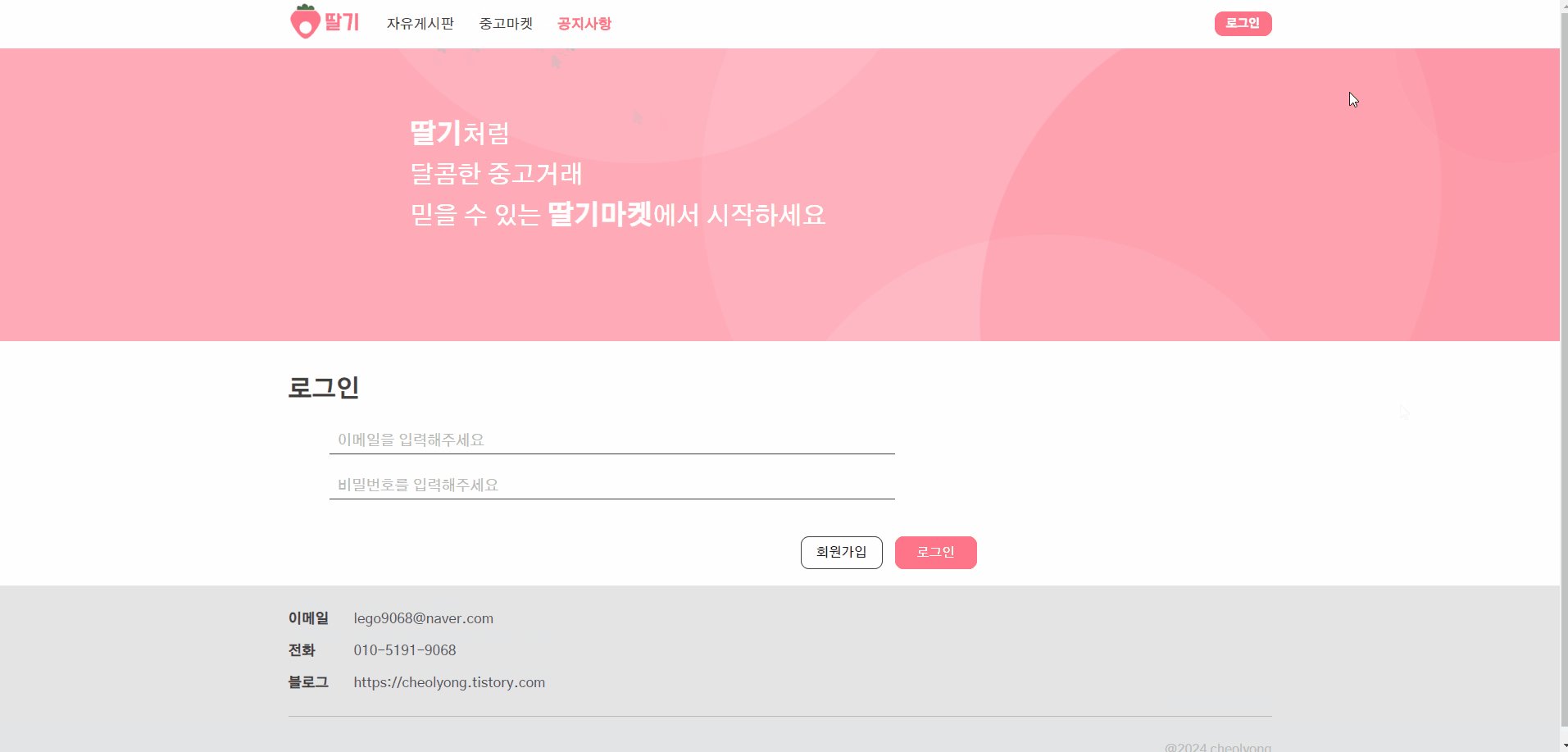
자유게시판, 중고마켓, 공지사항 선택 후 로그인 페이지나 마이페이지로 가면 페이지 강조가 사라지지 않는 버그를 발견했습니다.

기존의 코드에서 현재 페이지 기록을 state로 관리해서 생기는 버그였습니다.
새로고침하면 state가 초기화되기 때문에 페이지 강조가 사라졌고,
로그인 페이지나 마이페이지로 가도 헤더는 레이아웃으로서 메인 컨텐츠 밖에 있기 때문에 페이지 강조가 사라지지 않았습니다.
해결

recoil을 사용해서 현재 페이지를 전역 변수로 저장해둠으로서 다른 컴포넌트에서도 사용할 수 있게끔 수정했습니다.
useEffect를 사용, 의존성 배열에 router.pathname을 넣어 페이지가 변경될 때마다 전역 변수인 currentPage가 바뀌도록 코드를 수정했습니다.

코드 수정 후에 페이지 강조 버그가 해결된 것을 확인할 수 있습니다.
(버그 추가)

코드 수정 후 동적 라우팅된 페이지에 접속하면 헤더에 페이지 강조가 사라지는 버그가 추가로 발생했습니다.



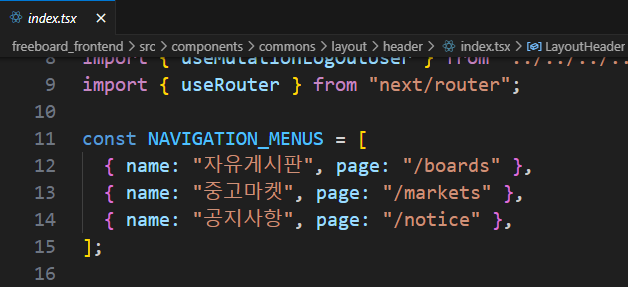
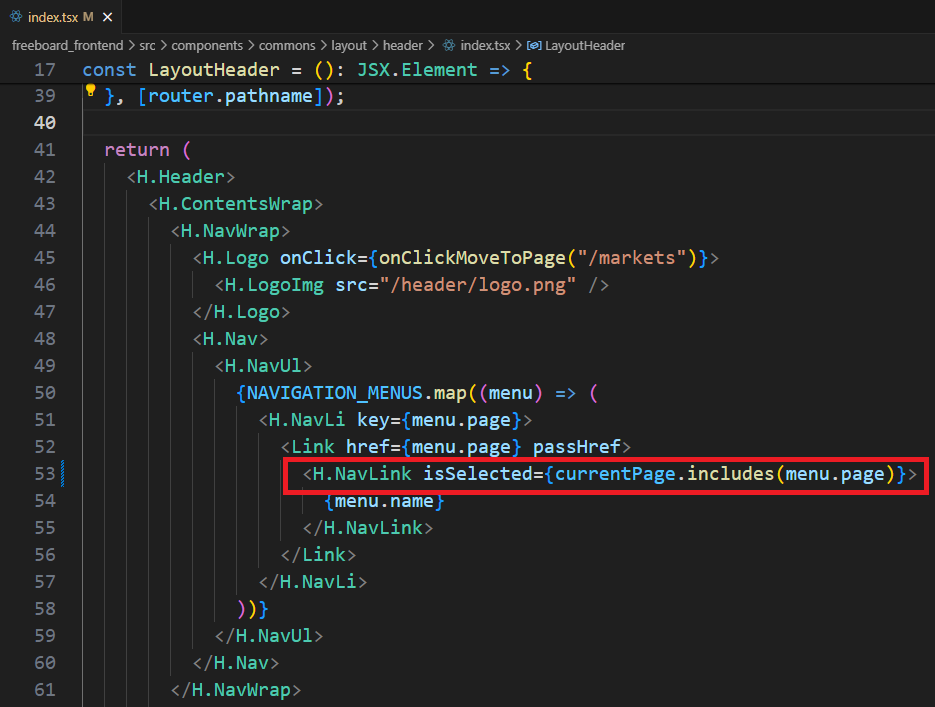
컴포넌트의 스타일에 props로 isSelected를 받는데, 이 isSelected는 currentPage와 NAVIGATION_MENUS 배열 객체 내의 page와 같은 값인지를 비교해서 boolean값을 가지게 됩니다.
이때 동적 라우팅된 페이지는 "/boards/abababababab"와 같은 주소를 갖기 때문에 currentPage와 menu.page가 다르게 되어 페이지 강조가 되지 않는 버그가 발생합니다.
해결

currentPage와 menu.page가 같은지 확인하는 것이 아니라, currentPage에 menu.page가 포함되는지를 확인하는 것으로 해결했습니다.

'프로젝트 > 딸기마켓' 카테고리의 다른 글
| [딸기마켓] 버그 수정 - 댓글 수정 취소 (0) | 2024.06.18 |
|---|---|
| [딸기마켓] 버그수정 - 비밀변경 후 로그아웃 (0) | 2024.06.17 |
| [딸기마켓] 마이페이지 추가 (0) | 2024.05.22 |
| [딸기마켓] 중고마켓 페이지 추가 (0) | 2024.05.09 |
| [딸기마켓] 리팩토링(react-hook-form, 커스텀 훅) (0) | 2024.03.27 |













