[딸기마켓] 이전 작업물 디자인 변경, 공지사항 페이지 추가
수정
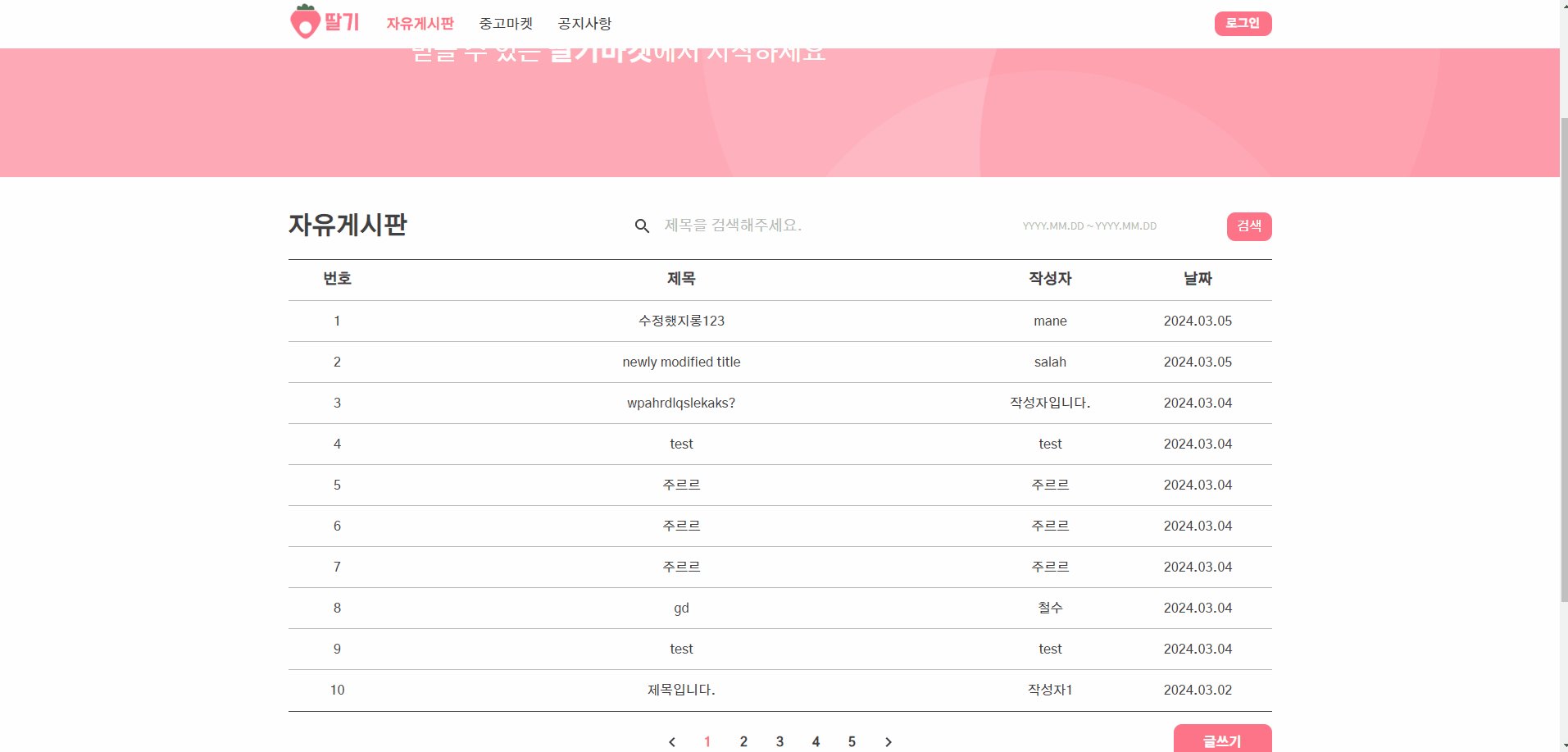
- 디자인 전반을 변경했습니다.
- 헤더와 네비게이션을 합쳤습니다.
- 메뉴에서 필요없던 자기소개 게시판, 랜덤고양이 페이지를 삭제했습니다.
- 마이페이지는 이후 로그인 기능을 추가하고 프로필 이미지를 클릭했을 때 이동하도록 변경할 계획입니다.
- 네비게이션의 메뉴를 클릭했을 때 어느 메뉴에 접속해있는지 구분할 수 있도록 폰트 효과를 주었습니다.
- 회원가입 버튼을 삭제했습니다. 대신 회원가입 페이지가 따로 추가될 예정입니다.
- 캐러셀을 삭제했습니다. 광고나 이벤트 페이지가 없는 제 사이트에서 굳이 필요없다고 생각했습니다.
- 자유게시판 게시글에서 위치 정보와 [목록으로, 수정하기, 삭제하기] 버튼을 삭제했습니다. 위치 정보는 중고마켓 게시글에 추가할 계획입니다. 수정하기 삭제하기 버튼은 게시글 작성 날짜 옆 작은 버튼으로 수정했습니다.
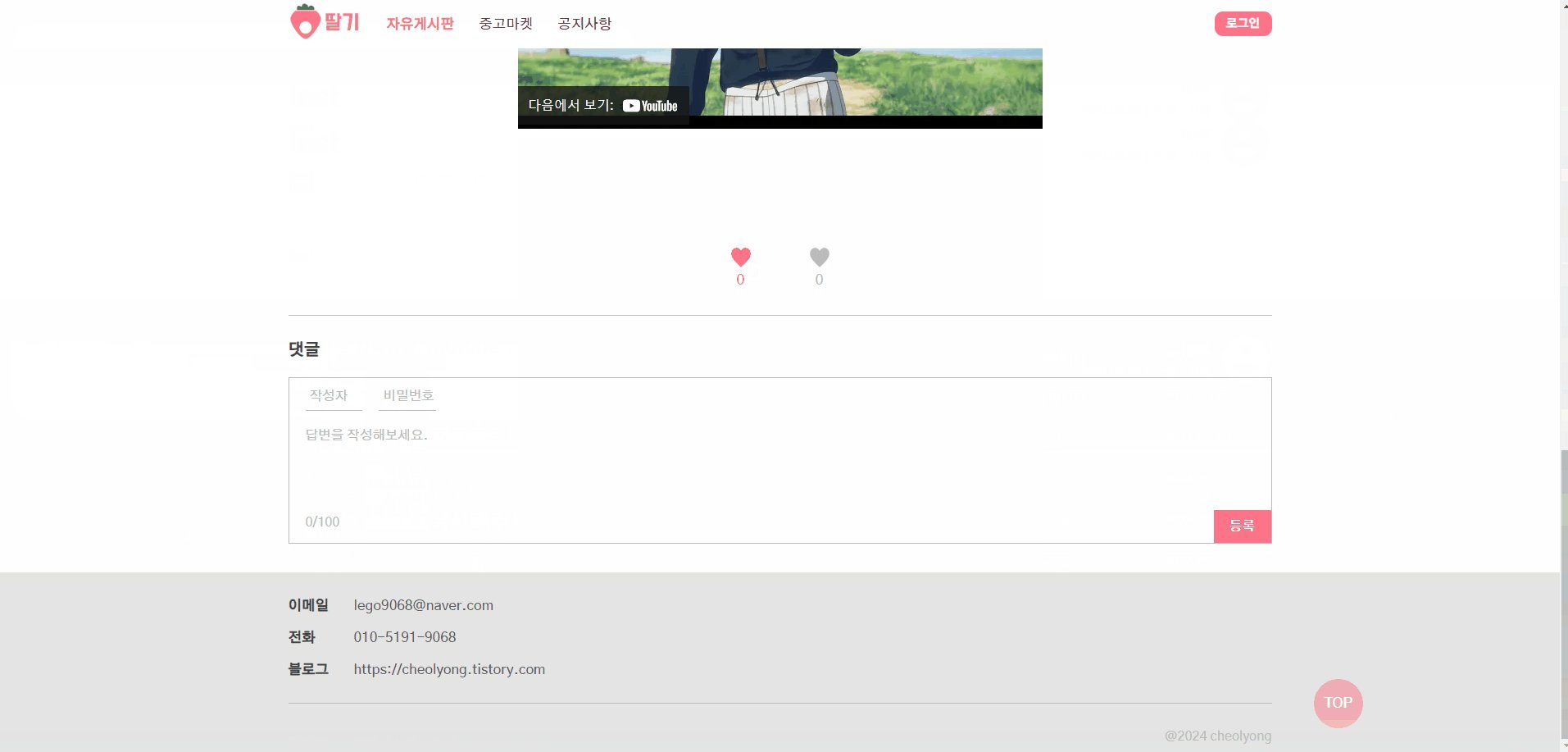
- 자유게시판 게시글의 댓글 작성에서 별점을 삭제했습니다. 별점은 중고마켓 게시글의 댓글 작성에 추가할 계획입니다.
- 푸터가 추가되었습니다.
추가

헤더가 상단에 고정돼있도록 수정했습니다.

수정하기 전과 크게 달라지지 않았습니다.
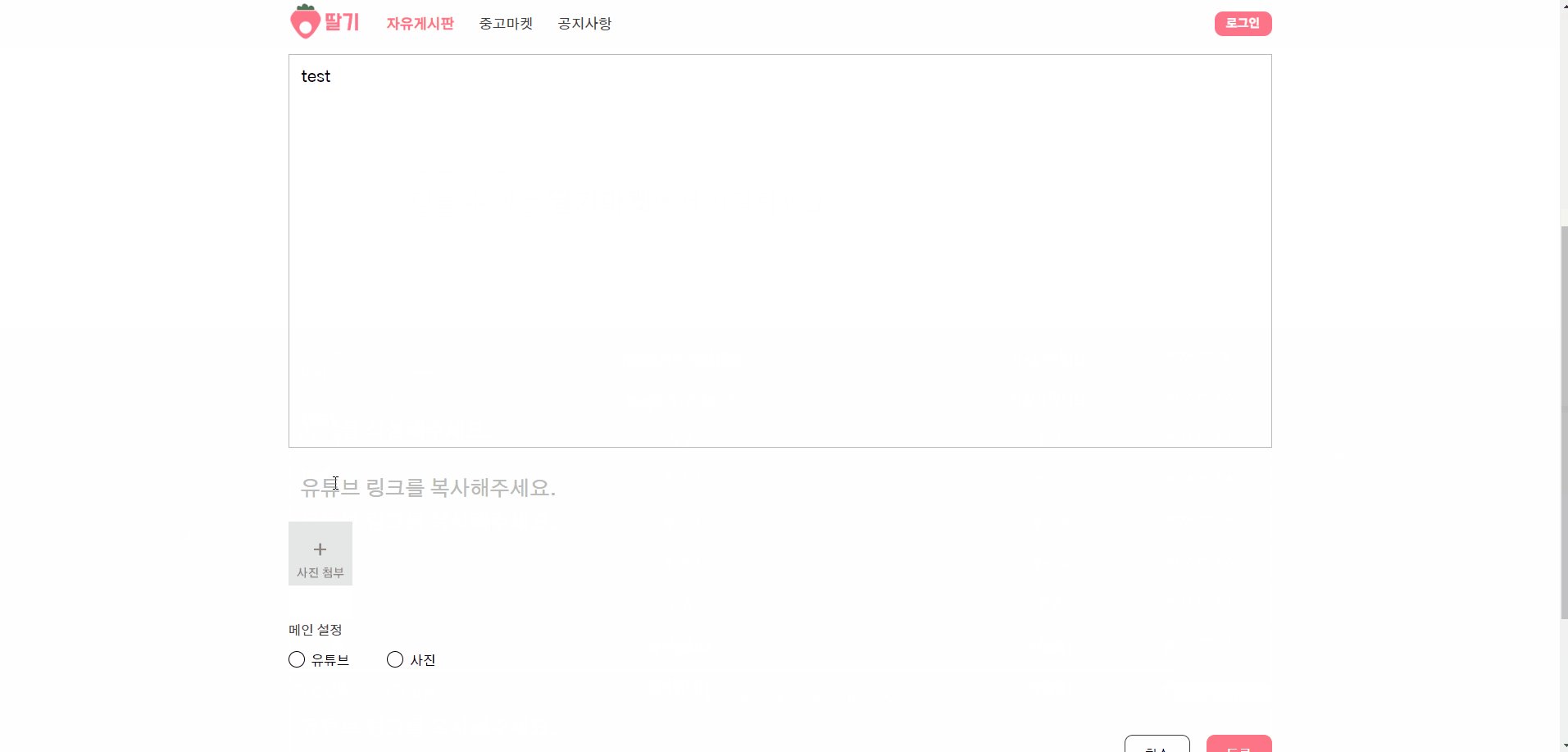
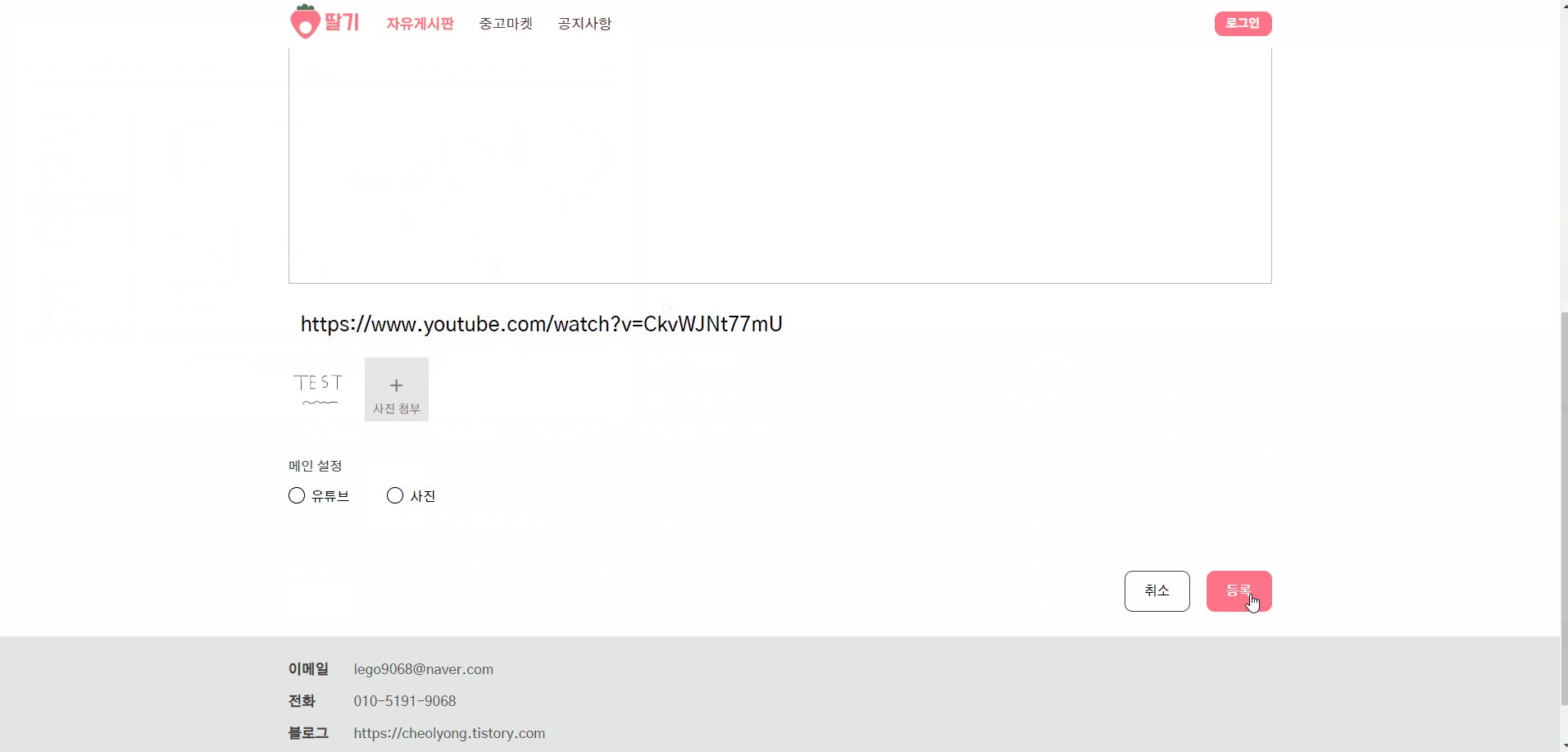
자유게시판에서 필요없다고 생각한 위치 정보를 삭제하고, 작성을 취소하고 목록으로 돌아갈 수 있도록 취소 버튼을 추가했습니다.

댓글 목록이 무한 스크롤이기 때문에 TOP 버튼을 추가하여 편의성을 높였습니다.
수정, 삭제는 이전과 동일합니다.

댓글 수정을 취소할 수 있도록 취소 버튼을 추가했습니다.

공지사항 페이지를 추가했습니다.
기능은 자유게시판과 동일합니다.
공지사항 게시글에는 댓글 기능이 없습니다.

공지사항 게시글은 작성자가 '운영자'로 비밀번호는 고정돼있습니다.
이후에 로그인 기능을 추가하면 공지사항 게시글 작성에 권한 체크 기능을 추가할 계획입니다.
공지사항 페이지는 백엔드 api가 없어서 구글 파이어베이스를 사용해 구현했습니다.
때문에 기존의 검색창, 페이지네이션 같은 공통 컴포넌트를 재활용할 수 없어 새로운 컴포넌트를 생성해서 적용했습니다.
어려웠던 점
백엔드 api 없이 검색 기능을 구현할 때 filter 메소드를 활용해서 비교적 쉽게 구현할 수 있었습니다.
하지만 검색창에 아무것도 입력하지 않고 검색 버튼을 눌렀을 때 검색을 안했을 때의 데이터를 보여주고 싶었는데, 이 기능을 구현하는게 어려웠습니다.
파이어베이스에서 데이터를 가져오고, 그 데이터를 복사한 뒤 복사한 데이터에서만 검색하는 것으로 문제를 해결했습니다. 만약 검색창에 아무것도 입력하지 않은 상태라면, 복사본이 아닌 데이터를 사용자에게 보여주도록 코드를 작성했습니다.
그리고 웹디자인을 따로 배워보질 않아서, 예전에 취미로 사용하던 포토샵으로 작업했는데
css로 정확한 규격(패딩이나 마진) 없이 코드를 작성하는데 시간이 많이 걸렸습니다.
모드 코드는 아래 링크에서 확인할 수 있습니다.
'프로젝트 > 딸기마켓' 카테고리의 다른 글
| [딸기마켓] 리팩토링(react-hook-form, 커스텀 훅) (0) | 2024.03.27 |
|---|---|
| [딸기마켓] 로그인, 회원가입 페이지 추가 (0) | 2024.03.11 |
| [포트폴리오-1] 디자인 (0) | 2024.03.05 |
| [포트폴리오-1] 자유게시판 검색 기능 추가 (0) | 2024.02.20 |
| [포트폴리오-1] 자유게시판 이미지 업로드 기능 추가 (0) | 2024.02.16 |













