[TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드의 관리
노드의 추가
다음 메소드를 사용하면 특정 위치에 새로운 노드를 추가할 수 있다.
1. appendChild()
2. insertBefore()
3. insertData()
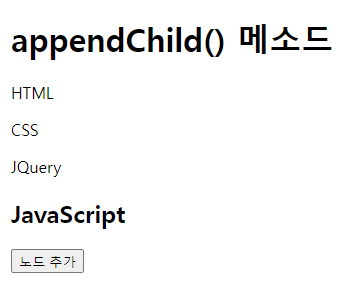
appendChild()
appendChild() 메소드는 새로운 노드를 해당 노드의 자식 노드 리스트의 맨 마지막에 추가한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>appendChild</title>
</head>
<body>
<h1>appendChild() 메소드</h1>
<h2 id="item">JavaScript</h2>
<div id="list">
<p>HTML</p>
<p>CSS</p>
<p>JQuery</p>
</div>
<button onclick="appendNode()">노드 추가</button>
<script>
function appendNode() {
var parent = document.getElementById('list');
var newItem = document.getElementById('item');
parent.appendChild(newItem);
}
</script>
</body>
</html>


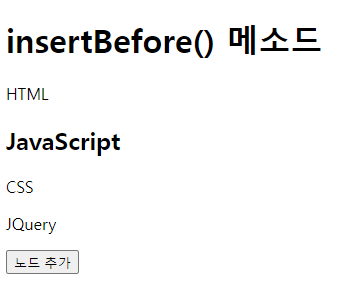
insertBefore() 메소드
insertBefore() 메소드는 새로운 노드를 특정 자식 노드 바로 앞에 추가한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>insertBefore</title>
</head>
<body>
<h1>insertBefore() 메소드</h1>
<h2 id="item">JavaScript</h2>
<div id="list">
<p>HTML</p>
<p id="criteria">CSS</p>
<p>JQuery</p>
</div>
<button onclick="appendNode()">노드 추가</button>
<script>
function appendNode() {
var parent = document.getElementById('list');
var criteriaItem = document.getElementById('criteria');
var newItem = document.getElementById('item');
parent.insertBefore(newItem, criteriaItem);
}
</script>
</body>
</html>


insertData() 메소드
insertDate() 메소드는 텍스트 노드의 텍스트 데이터에 새로운 데이터를 추가한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>insertData</title>
</head>
<body>
<h1>insertData() 메소드</h1>
<p id="text">지금 시간은 오후 3시입니다.</p>
<button onclick="appendText()">텍스트 추가</button>
<script>
var text = document.getElementById('text').firstChild;
function appendText() {
text.insertData(6, ' 나른한');
}
</script>
</body>
</html>


노드의 생성
생성할 노드의 종류에 따라 다음과 같은 메소드를 사용할 수 있다.
1. createElement()
2. createAttribute()
3. createTextNode()
createElement()
createElement() 메소드를 사용하여 새로운 요소 노드를 생성할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>createElement</title>
</head>
<body>
<h1>요소 노드의 생성</h1>
<p id="text">새로운 단락을 생성하여 이 단락 앞에 추가할 것입니다.</p>
<button onclick="createNode()">요소 노드 생성</button>
<script>
function createNode() {
var criteriaNode = document.getElementById('text');
var newNode = document.createElement('p');
newNode.innerHTML = '새로운 단락'
document.body.insertBefore(newNode, criteriaNode);
}
</script>
</body>
</html>


createAttribute()
createAttribute() 메소드를 사용하여 새로운 속성 노드를 생성할 수 있다.
만약 같은 이름의 속성 노드가 이미 존재한다면, 기존의 속성 노드는 새로운 속성 노드로 대체된다.
이미 존재하는 요소 노드에 속성 노드를 생성하고자 할 때는 setAttribute() 메소드를 사용하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>createAttribute</title>
</head>
<body>
<h1>속성 노드의 생성</h1>
<p id="text">이 단락에 새로운 속성을 추가할 것입니다.</p>
<button onclick="createNode()">속성 노드 생성</button>
<script>
function createNode() {
var text = document.getElementById('text');
var newAttribute = document.createAttribute('style');
newAttribute.value = 'color: red';
text.setAttributeNode(newAttribute);
}
</script>
</body>
</html>


createTextNode()
createTextNode() 메소드를 사용하여 새로운 텍스트 노드를 생성할 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>createTextNode</title>
</head>
<body>
<h1>텍스트 노드의 생성</h1>
<button onclick="createNode()">텍스트 노드 생성</button>
<p id="text"></p>
<script>
function createNode() {
var elementNode = document.getElementById('text');
var newText = document.createTextNode('새로운 텍스트');
elementNode.appendChild(newText);
}
</script>
</body>
</html>


노드의 제거
다음 메소드를 사용하면 특정 노드를 제거할 수 있다.
1. removeChild()
2. removeAttribute()
removeChild()
removeChild() 메소드는 자식 노드 리스트에서 특정 자식 노드를 제거한다.
이 메소드는 성공적으로 노드가 제거되면 제거된 노드를 반환한다.
노드가 제거될 때는 제거되는 모든 노드의 모든 자식 노드들도 함께 제거된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>removeChild</title>
</head>
<body>
<h1>removeChild() 메소드</h1>
<button onclick="remove()">요소 노드 삭제</button>
<div id="list">
<p>HTML</p>
<p id="item">CSS</p>
<p>JavaScript</p>
</div>
<script>
function remove() {
var parent = document.getElementById('list');
var removedItem = document.getElementById('item');
parent.removeChild(removedItem);
}
</script>
</body>
</html>


removeAttribute()
removeAttribute() 메소드는 속성의 이름을 이용하여 특정 속성 노드를 제거한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>removeAttribute</title>
</head>
<body>
<h1>removeAttribute() 메소드</h1>
<button onclick="remove()">속성 노드 삭제</button>
<p id="text" style="color: red; background-color: lemonchiffon;">이 단락의 속성이 제거될 것입니다.</p>
<script>
function remove() {
var text = document.getElementById('text');
text.removeAttribute('style');
}
</script>
</body>
</html>


노드의 복제
cloneNode() 메소드를 사용하면 특정 노드를 복제할 수 있다.
cloneNode() 메소드의 원형은 다음과 같다.
복제할노드.cloneNode(자식노드복제여부);자식노드복제여부가 true라면 복제되는 노드의 모든 속성 노드와 자식 노드도 같이 복제한다.
false일 경우 속성 노드만 복제하고 자식 노드는 복제하지 않는다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>cloneNode</title>
</head>
<body>
<h1>cloneNode() 메소드</h1>
<button onclick="cloneElement()">노드 복제</button>
<h2 id="item">JavaScript</h2>
<div id="list">
<p>HTML</p>
<p>CSS</p>
<p>JQuery</p>
</div>
<script>
function cloneElement() {
var parent = document.getElementById('list');
var originItem = document.getElementById('item');
parent.appendChild(originItem.cloneNode(true));
}
</script>
</body>
</html>


TCP School의 강의 내용을 정리한 포스트입니다.
http://www.tcpschool.com/javascript/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'공부 > JavaScript' 카테고리의 다른 글
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - Window 객체 (0) | 2023.04.25 |
|---|---|
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드의 조작 (0) | 2023.04.25 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드리스트 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드로의 접근 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드 (0) | 2023.04.24 |













