[TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드의 조작
노드의 값 변경
nodeValue 프로퍼티를 사용하면 특정 노드의 값을 변경할 수 있다.
또한, setAttribute() 메소드는 속성 노드의 속성값을 변경할 수 있게 해준다.
요소 노드의 텍스트
요소 노드는 자신이 직접 텍스트값을 가지진 않는다.
요소 노드의 텍스트는 요소 노드의 자식 노드인 텍스트 노드에 저장된다.
따라서 요소 노드의 텍스트값을 확인하거나 변경하고 싶을 때는 요소 노드에 포함된 텍스트 노드에 접근해야 한다.
setAttribute()
setAttribute() 메소드는 속성값을 변경하려는 속성이 존재하지 않으면, 먼저 해당 속성을 생성한 후에 속성값을 설정한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>setAttribute</title>
<style>
.para {
background-color: orange;
}
</style>
</head>
<body>
<h1>속성 노드의 값 변경</h1>
<p>속성 노드의 값을 변경하고 싶어</p>
<button onclick="changeAttribute()">속성 변경</button>
<script>
var para;
function changeAttribute() {
document.getElementsByTagName('p')[0].setAttribute('class', 'para');
}
</script>
</body>
</html>


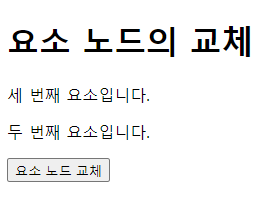
요소 노드의 교체
replaceChild() 메소드를 사용하면 기존의 요소 노드를 새로운 요소 노드로 교체할 수 있다.
replaceChild() 메소드의 원형은 다음과 같다.
교체할노드 = 부모노드.replaceChild(새로운자식노드, 기존자식노드);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>replaceChild</title>
</head>
<body>
<h1>요소 노드의 교체</h1>
<div id="parent">
<p id="first">첫 번째 요소입니다.</p>
<p>두 번째 요소입니다.</p>
</div>
<p id="third">세 번째 요소입니다.</p>
<button onclick="changeNode()">요소 노드 교체</button>
<script>
var parent = document.getElementById('parent');
var first = document.getElementById('first');
var third = document.getElementById('third');
function changeNode() {
parent.replaceChild(third, first);
}
</script>
</body>
</html>


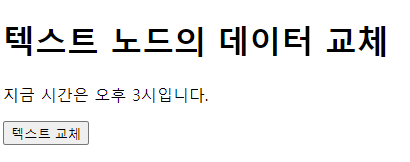
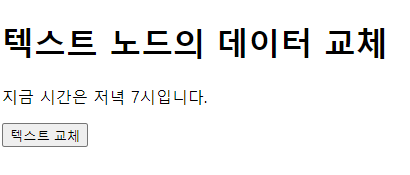
텍스트 노드의 데이터 교체
replaceData() 메소드를 사용하면 텍스트 노드의 텍스트값을 변경할 수 있다.
replaceData() 메소드의 원형은 다음과 같다.
텍스트노드.replaceData(오프셋, 교체할문자수, 새로운데이터)오프셋 값은 0부터 시작하며, 기존 텍스트 데이터의 몇 번째 문자부터 교체할지를 전달한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>replaceData</title>
</head>
<body>
<h1>텍스트 노드의 데이터 교체</h1>
<p id="text">지금 시간은 오후 3시입니다.</p>
<button onclick="changeText()">텍스트 교체</button>
<script>
var text = document.getElementById('text').firstChild;
function changeText() {
text.replaceData(7, 4, "저녁 7");
}
</script>
</body>
</html>


TCP School의 강의 내용을 정리한 포스트입니다.
http://www.tcpschool.com/javascript/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'공부 > JavaScript' 카테고리의 다른 글
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - Location 객체 (0) | 2023.04.25 |
|---|---|
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - Window 객체 (0) | 2023.04.25 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드의 관리 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드리스트 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드로의 접근 (0) | 2023.04.24 |













