[TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드
2023. 4. 24. 17:31
HTML DOM은 노드라고 불리는 계층적 단위에 정보를 저장하고 있다.
HTML DOM은 이러한 노드들을 정의하고, 그들 사이의 관계를 설명해주는 역할을 한다.

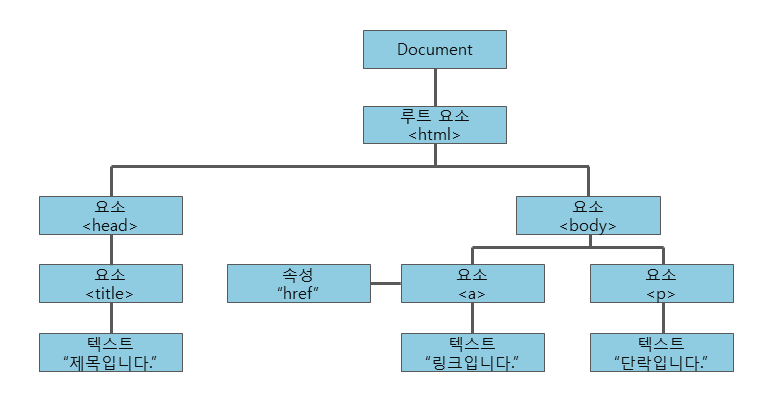
HTML 문서의 정보는 노드 트리라고 불리는 계층적 구조에 저장된다.
노드 트리는 최상위 레벨인 루트 노드로부터 시작하며, 가장 낮은 레벨인 텍스트 노드까지 뻗어 내려간다.
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
노드의 종류
HTML 문서의 모든 것은 노드이다.
HTML 문서를 구성하는 대표적인 노드는 다음과 같다.
| 노드 | 설명 |
| 문서 노드(document node) | HTML 문서 전체를 나타내는 노드 |
| 요소 노드(element node) | 모든 HTML 요소는 요소 노드이며, 속성 노드를 가질 수 있는 유일한 노드 |
| 속성 노드(attribute node) | 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있지 않음. 하지만 해당 요소의 자식 노드에는 포함되지 않음. |
| 텍스트 노드(text node) | HTML 문서의 모든 텍스트는 텍스트 노드 |
| 주석 노드(comment node) | HTML 문서의 모든 주석은 주석 노드 |
노드 간의 관계
노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.

노드 트리의 가장 상위에는 단 하나의 루트 노드가 존재한다.
루트 노드를 제외한 모든 노드는 단 하나의 부모 노드를 가진다.
모든 요소는 자식 요소를 가질 수 있다.
형제 노드란 같은 부모 노드를 가지는 노드를 가리킨다.
조상 노드란 부모 노드를 포함해 계층적으로 현재 노드보다 상위에 존재하는 모든 노드를 가리킨다.
자손 노드란 자식 노드를 포함해 계층적으로 현재 노드보다 하위에 존재하는 모든 노드를 가리킨다.
TCP School의 강의 내용을 정리한 포스트입니다.
http://www.tcpschool.com/javascript/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'공부 > JavaScript' 카테고리의 다른 글
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드리스트 (0) | 2023.04.24 |
|---|---|
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - 노드로의 접근 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - DOM 요소 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - Document 객체 (0) | 2023.04.24 |
| [TCP School/자바스크립트] 문서 객체 모델(DOM) - DOM의 개념 (0) | 2023.04.24 |












