[포트폴리오-1] 자유게시판 이미지 업로드 기능 추가

- 이미지 여러개를 업로드할 수 있습니다.
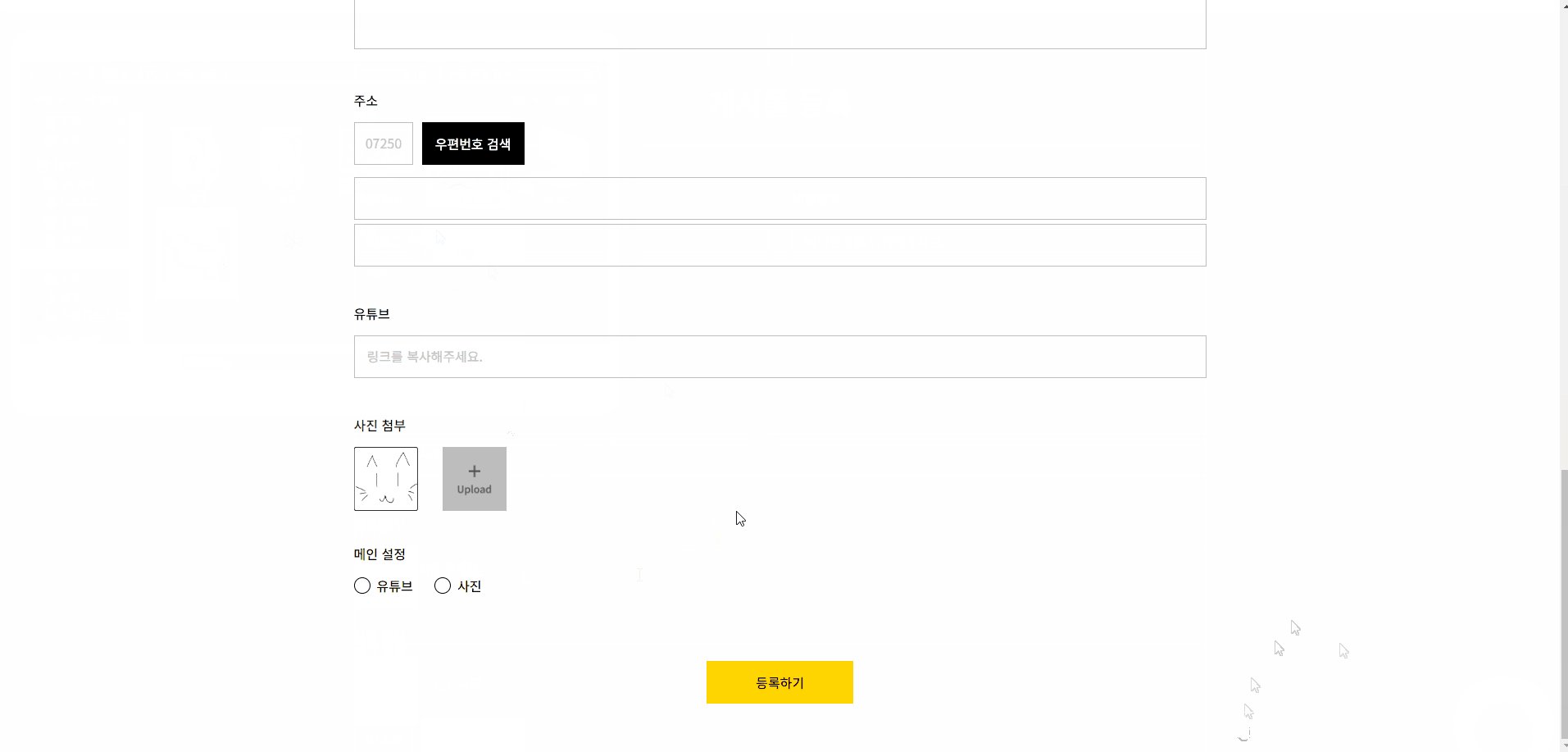
- 업로드한 이미지는 버튼 왼쪽에서부터 미리보기로 보여집니다.
- jpeg, png 확장자만 업로드할 수 있습니다.
- 5MB 크기 이하의 이미지만 업로드 가능합니다.

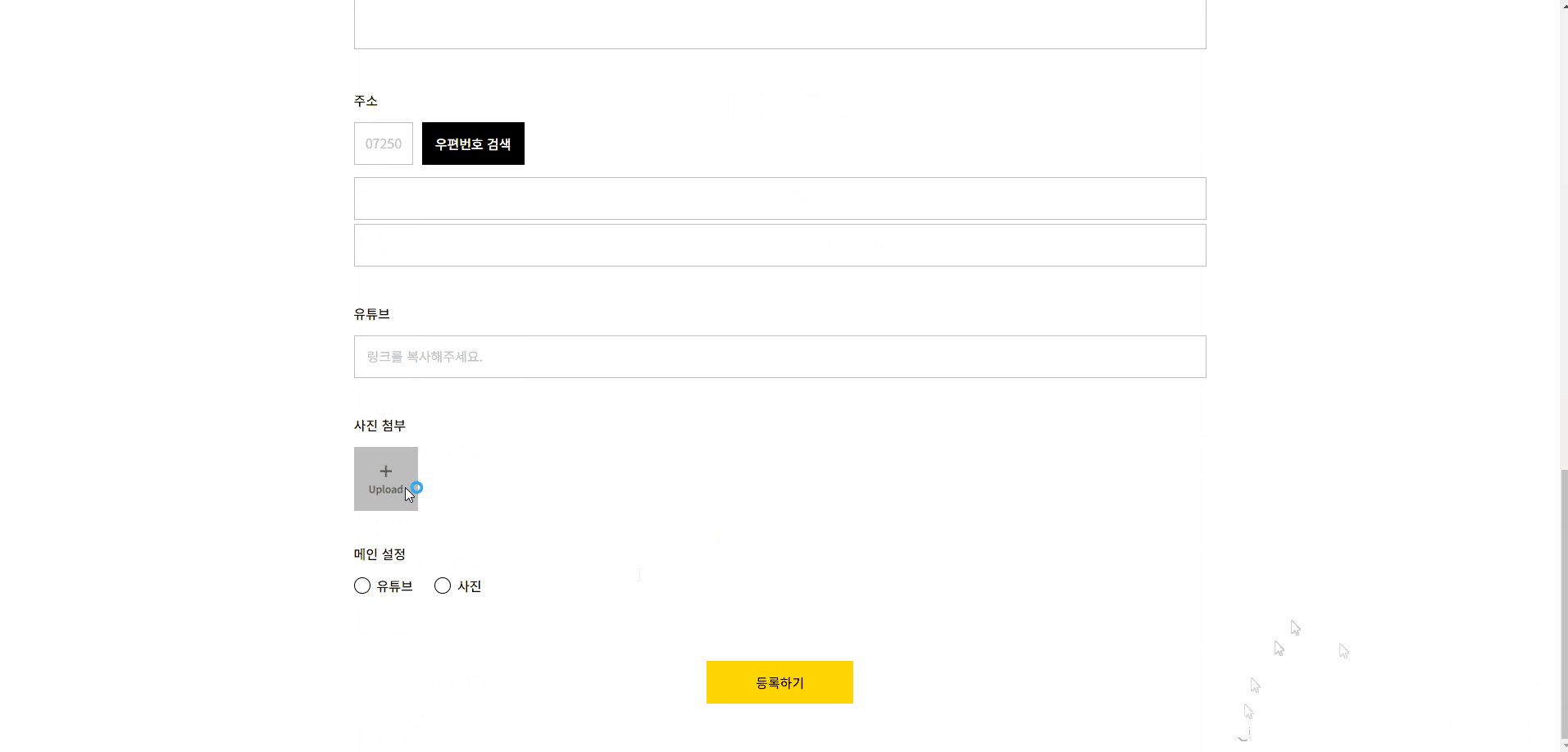
업로드 버튼은 input 태그를 활용하되, 브라우저 기본 디자인을 숨기고 이미지를 사용해서 버튼처럼 보이도록 했습니다.


위 과정에서 useRef를 사용했습니다. 이미지를 클릭하면 input 태그가 클릭됩니다.

파일 검증 함수를 따로 만들어서 사용했습니다.
파일 용량이 5MB가 넘어가거나 지정한 확장자를 사용하지 않으면 false를 리턴합니다.
이 리턴값은 onChangeImage 함수에서 사용됩니다.
(02/19 내용 추가)

- 업로드한 이미지를 다시 클릭하면 업로드할 이미지를 수정할 수 있습니다.


게시물 등록 페이지에서 업로드 수정 기능을 추가하기 위해 코드를 수정했습니다.
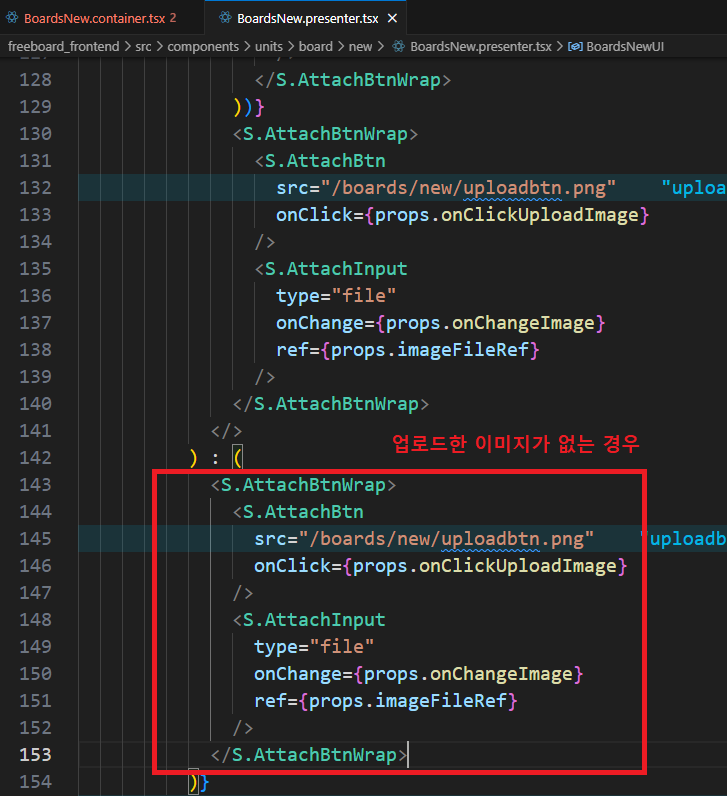
presenter 부분에서는 images state에 값에 없다면 업로드 버튼 하나만 렌더링되게 하고, images state에 값이 생기게 된다면 업로드 버튼과 수정 버튼이 렌더링되게 수정했습니다.
수정 버튼은 업로드한 이미지가 버튼으로 보이고, onClick함수와 ref를 다르게 가집니다.

업로드한 이미지 각각을 수정할 수 있도록 ref를 배열로 초기화합니다.

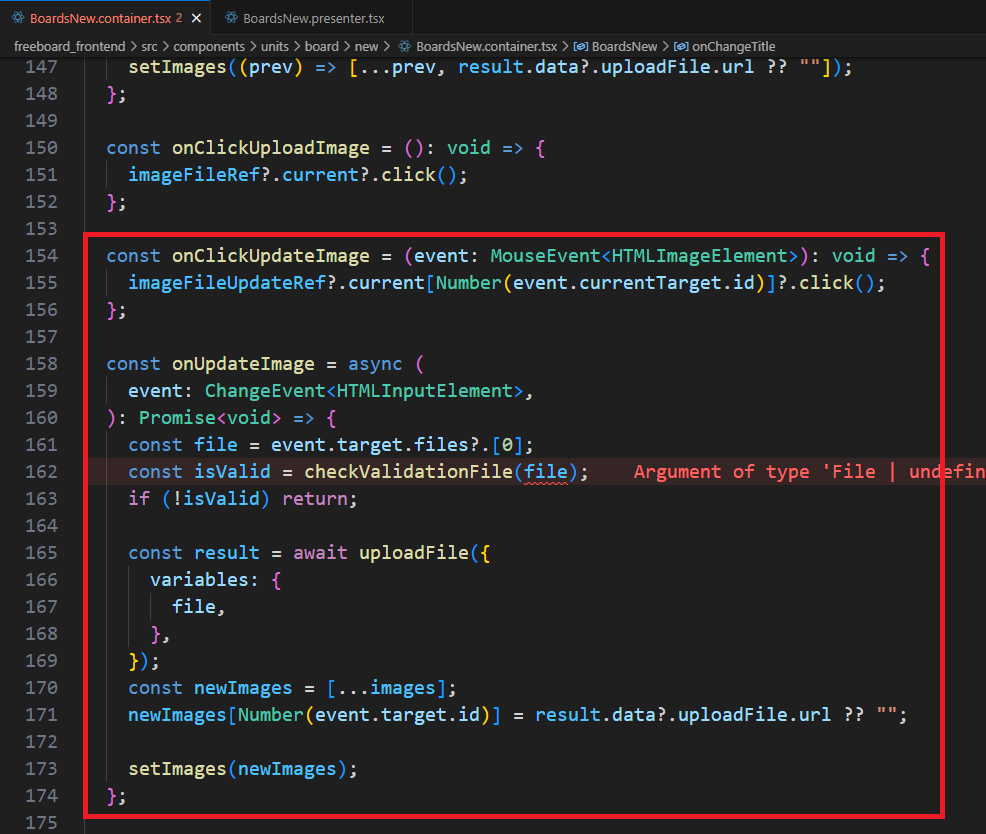
onClickUpdateImage 함수는 수정할 이미지에 해당하는 input 태그를 클릭할 수 있게 해줍니다.
onUpdateImage 함수로 업로드한 이미지를 수정하고 image state 값을 변경해줍니다.

- 업로드한 이미지가 버튼 옆에 표시됩니다.
- 이미지 업로드와 수정은 등록 페이지에서처럼 수정 페이지에서도 동일하게 동작합니다.

수정 페이지에서 업로드한 이미지의 정보를 가져오기 위해 useEffect를 통해 백엔드 서버에서 받아온 images 정보를 images state 값으로 초기화합니다.
리액트를 지금까지 사용해보면서 ref를 자주 사용하지 않아서 업로드한 이미지 수정 부분에서 어려움을 많이 느꼈습니다.
특히 이미지 수정을 위해 클릭한 이미지를 images state에서 찾는 부분이 어려웠는데, 기존에 사용하던 imageFileRef를 그대로 수정 버튼에 사용하다 보니 어떻게 해도 input 태그의 index가 구분이 안되서 문제가 발생했었습니다.
태그를 조작하려면 태그 당 한 개의 ref가 필요하다는걸 알고 나서 ref를 배열로 초기화하면서 문제를 해결할 수 있게 됐습니다.
'프로젝트 > 딸기마켓' 카테고리의 다른 글
| [포트폴리오-1] 디자인 (0) | 2024.03.05 |
|---|---|
| [포트폴리오-1] 자유게시판 검색 기능 추가 (0) | 2024.02.20 |
| [포트폴리오-1] 자기소개 게시판 (0) | 2024.02.14 |
| [포트폴리오-1] 랜덤고양이 페이지 추가 (0) | 2024.02.06 |
| [포트폴리오-1] 댓글 부분 state 리팩토링, 무한스크롤 추가 (0) | 2024.02.03 |













