[웹 UI 개발] 이미지 리스트 - 2 / 텍스트 말줄임

위 이미지에서 빨간 네모 박스 안에 텍스트가 ...으로 표시되어 있는 것이 텍스트 말줄임이다.
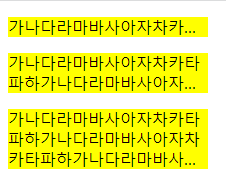
예제를 통해 이 텍스트 말줄임을 어떻게 구현하는지 알아본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>텍스트 말줄임</title>
<link rel="stylesheet" href="css/text_ellipsis.css">
</head>
<body>
<p class="elip1">가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>
<p class="elip2">가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>
<p class="elip3">가나다라마바사아자차카타파하가나다라마바사아자차카타파하가나다라마바사아자차카타파하</p>
</body>
</html>
@charset "UTF-8";
p {
width: 200px;
background-color: yellow;
font-size: 16px;
line-height: 20px;
}
.elip1 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.elip2 {
max-height: 40px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}
.elip3 {
max-height: 60px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}

.elip1 {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}한 줄 텍스트 말줄임이다.
"overflow: hidden;" 속성으로 텍스트가 요소의 너비를 넘어가면 그 텍스트를 보이지 않게 한다.
"text-overflow: ellipsis;" 속성은 텍스트가 요소의 너비를 넘어갈 때 텍스트를 "..."으로 표시한다.
"white-space: nowrap;" 속성은 텍스트가 자동 줄바꿈이 되지 않도록 하는 속성이다.
.elip2 {
max-height: 40px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
}두 줄 텍스트 말줄임이다.
overflow와 text-overflow는 한 줄 텍스트 말줄임과 동일하다.
아래 세 속성은 webkit 계열 브라우저(크롬, 오페라, 사파리)의 여러줄 말줄임 적용을 위한 속성이다.
- display: -webkit-box : 플렉스 박스 형태로 변환
- -webkit-box-orient: vertical : 플렉스 박스의 방향 설정
- -webkit-line-clamp: 2 : 보여줄 줄 개수
참고
https://developer.mozilla.org/ko/docs/Glossary/Flexbox
플렉스박스 - MDN Web Docs 용어 사전: 웹 용어 정의 | MDN
플렉스박스(Flexbox)는 요소를 단일 차원(행 또는 열)에 배치하는 레이아웃 모델인 CSS Flexible Box Layout Module을 부를 때 흔히 사용하는 이름입니다.
developer.mozilla.org
https://sgcomputer.tistory.com/139
플렉스 박스(Flex box, Flexible box) 기본 개념
플렉스 박스란? 레이아웃 모델로서 서로 다른 크기의 화면과 기기에서도 HTML 요소들이 자동으로 재정렬되고 언제나 레이아웃을 똑같이 유지할 수 있게 만들어준다. 플렉스 박스의 구성 아이템 1
sgcomputer.tistory.com
이 때 webkit 계열 브라우저가 아닌 경우 텍스트 말줄임이 적용되지 않기 때문에 크로스브라우징 처리를 위해 line-height와 max-height를 반드시 선언해주어야 한다.
max-height의 경우는 webkit-line-clamp * line-height 값을 적용하면 된다.
.elip3 {
max-height: 60px;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
}
세 줄 텍스트 말줄임이다.
두 줄 텍스트 말줄임과 동일하고 -webkit-line-clamp 속성으로 몇 줄을 표현할지만 수정하면 된다.
부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/web344
웹 UI 개발
부스트코스 무료 강의
www.boostcourse.org
'공부 > 웹 UI 개발' 카테고리의 다른 글
| [웹 UI 개발] 이미지 리스트 - 4 / 이미지 리스트 제작 (0) | 2023.03.22 |
|---|---|
| [웹 UI 개발] 이미지 리스트 - 3 / 이미지 액자 효과 (0) | 2023.03.22 |
| [웹 UI 개발] 이미지 리스트 - 1 / 이미지 리스트 정렬 (0) | 2023.03.22 |
| [웹 UI 개발] 이미지 리스트 - 0 (0) | 2023.03.22 |
| [웹 UI 개발] 탭 (0) | 2023.03.21 |












