[웹 UI 개발] 이미지 리스트 - 1 / 이미지 리스트 정렬
2023. 3. 22. 11:53
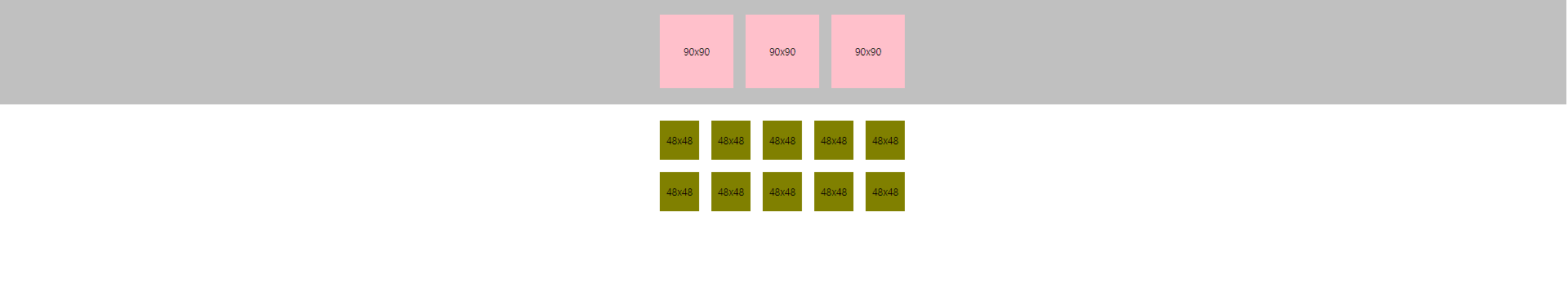
예제 코드를 통해 이미지 리스트를 정렬하는 방법을 알아본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>이미지 리스트 정렬</title>
<link rel="stylesheet" href="css/image_list_sort.css">
</head>
<body>
<div class="main_wrap">
<ol class="main_list">
<li>90x90</li>
<li>90x90</li>
<li>90x90</li>
</ol>
</div>
<ol class="sub_list">
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
<li>48x48</li>
</ol>
</body>
</html>
@charset "UTF-8";
html, body, ol {
margin: 0;
padding: 0;
}
ol {
list-style: none;
font-size: 12px;
line-height: 14px;
text-align: center;
}
.main_wrap {
background-color: silver;
}
.main_list {
width: 300px;
margin: 0 auto;
padding: 20px 0;
}
.main_list li {
float: left;
width: 90px;
height: 90px;
line-height: 90px;
background-color: pink;
}
.main_list::after {
display: block;
clear: both;
content: "";
}
.main_list li + li {
margin-left: 15px;
}
.sub_list {
width: 300px;
margin: 0 auto;
padding: 20px 0;
}
.sub_list li {
float: left;
width: 48px;
height: 48px;
margin-right: 15px;
margin-bottom: 15px;
line-height: 48px;
background-color: olive;
}
.sub_list::after {
display: block;
clear: both;
content: "";
}
.sub_list li:nth-child(5n) {
margin-right: 0;
}

.main_list li {
float: left;
width: 90px;
height: 90px;
line-height: 90px;
background-color: pink;
}
.main_list::after {
display: block;
clear: both;
content: "";
}
.main_list li + li {
margin-left: 15px;
}main_list의 자식 <li> 태그를 "float: left;" 처리하면 리스트들이 가로로 표현된다.
다른 요소들이 float의 영향을 받지 않게 main_list에 가상요소 after를 추가하여 claer를 적용해준다.
이미지 리스트끼리 15px의 간격을 가지게 하려면 인접 형제 선택자를 통해 main_list의 첫번째 <li>를 제외하고 나머지 <li>들이 "margin-left: 15px;"을 가지게 한다.
.sub_list li {
float: left;
width: 48px;
height: 48px;
margin-right: 15px;
margin-bottom: 15px;
line-height: 48px;
background-color: olive;
}
.sub_list::after {
display: block;
clear: both;
content: "";
}
.sub_list li:nth-child(5n) {
margin-right: 0;
}sub_list의 자식 <li> 태그들도 마찬가지로 "float: left;" 처리해준다.
다른 요소들이 float의 영향을 받지 않게 sub_list에 가상요소 after를 추가하여 claer를 적용해준다.
이미지 리스트끼리 우측, 하단으로 15px의 간격을 가지게 하려면 모든 <li> 태그에 "margin-right: 15px;", "margin-bottom: 15px;"을 적용시킨다.
그리고 :nth-child()를 사용해서 n번째 자식만 우측 마진이 없도록 설정한다.
이번 예제에서는 5번째 서브 이미지 리스트가 우측 마진이 없어야 하기 때문에 "()"안에 "5n"을 넣어준다.
부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/web344
웹 UI 개발
부스트코스 무료 강의
www.boostcourse.org
'공부 > 웹 UI 개발' 카테고리의 다른 글
| [웹 UI 개발] 이미지 리스트 - 3 / 이미지 액자 효과 (0) | 2023.03.22 |
|---|---|
| [웹 UI 개발] 이미지 리스트 - 2 / 텍스트 말줄임 (0) | 2023.03.22 |
| [웹 UI 개발] 이미지 리스트 - 0 (0) | 2023.03.22 |
| [웹 UI 개발] 탭 (0) | 2023.03.21 |
| [웹 UI 개발] 메뉴 - 2 / 2단 메뉴 (1) | 2023.03.21 |












