[CSS 속성] 텍스트
목차
2. text-align
3. text-indent
5. 단어 관련 속성
5-1. whie-space
5-2. letter-spacing
5-3. word-spacing
5-4. word-break
5-5. word-wrap
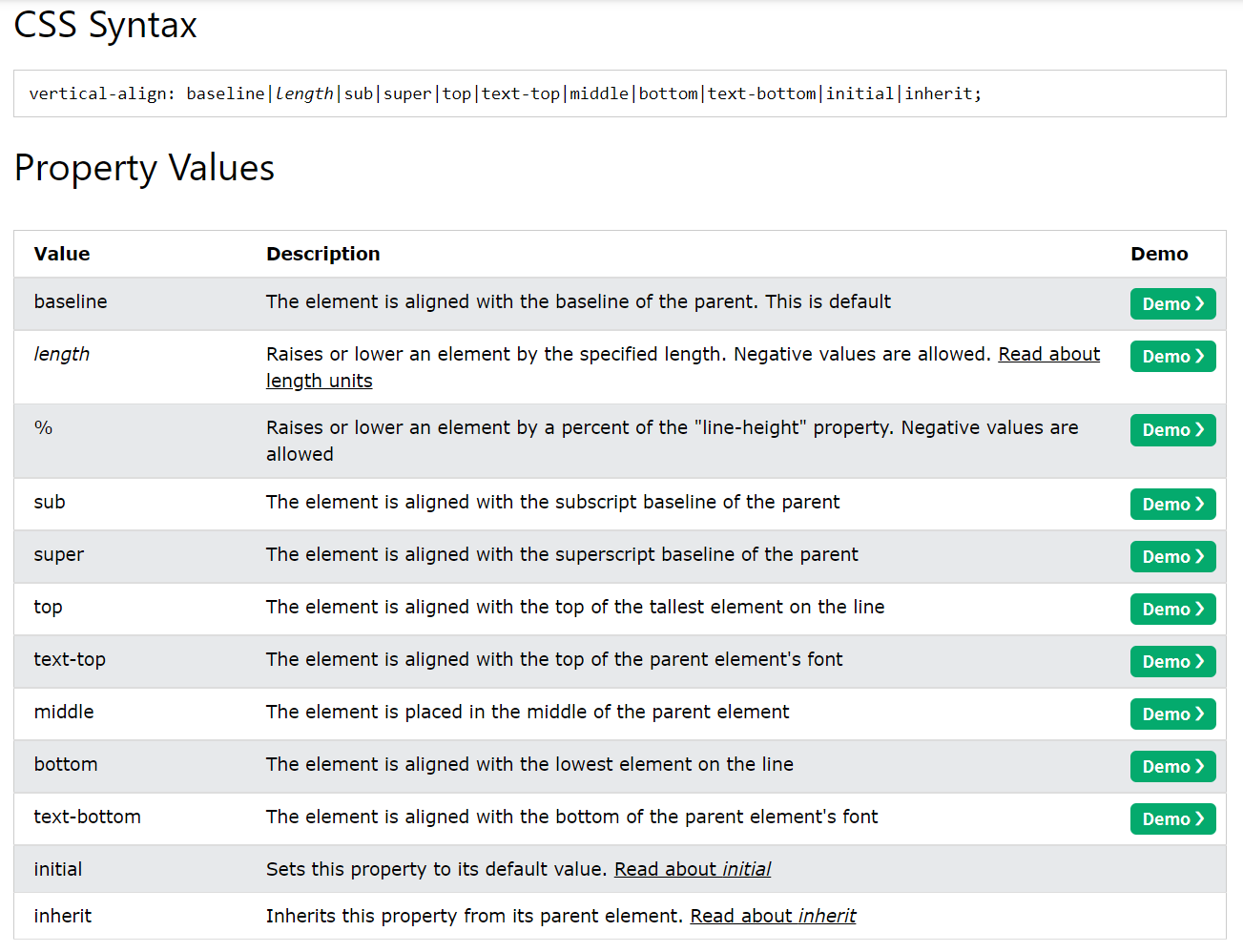
vertical-align

요소의 수직 정렬을 지정하는 속성이다.
기본 값은 baseline이다.
baseline은 소문자 x를 기준으로 하단 라인을 의미한다.
length는 px값 사용 시 baseline을 기준으로 이동하며, 음수 값으로도 사용할 수 있다.
%는 line-height를 기준으로 그 길이 안에서 이동하며 음수 값으로도 사용할 수 있다.
keyword의 경우 MDN사이트에서 살펴보자.
https://developer.mozilla.org/ko/docs/Web/CSS/vertical-align
vertical-align - CSS: Cascading Style Sheets | MDN
vertical-align CSS 속성은 inline 또는 table-cell box에서의 수직 정렬을 지정합니다.
developer.mozilla.org
vertical-align은 block 요소가 아닌 inline 또는 inline-block에서만 사용할 수 있다는 점을 유의해야 한다.
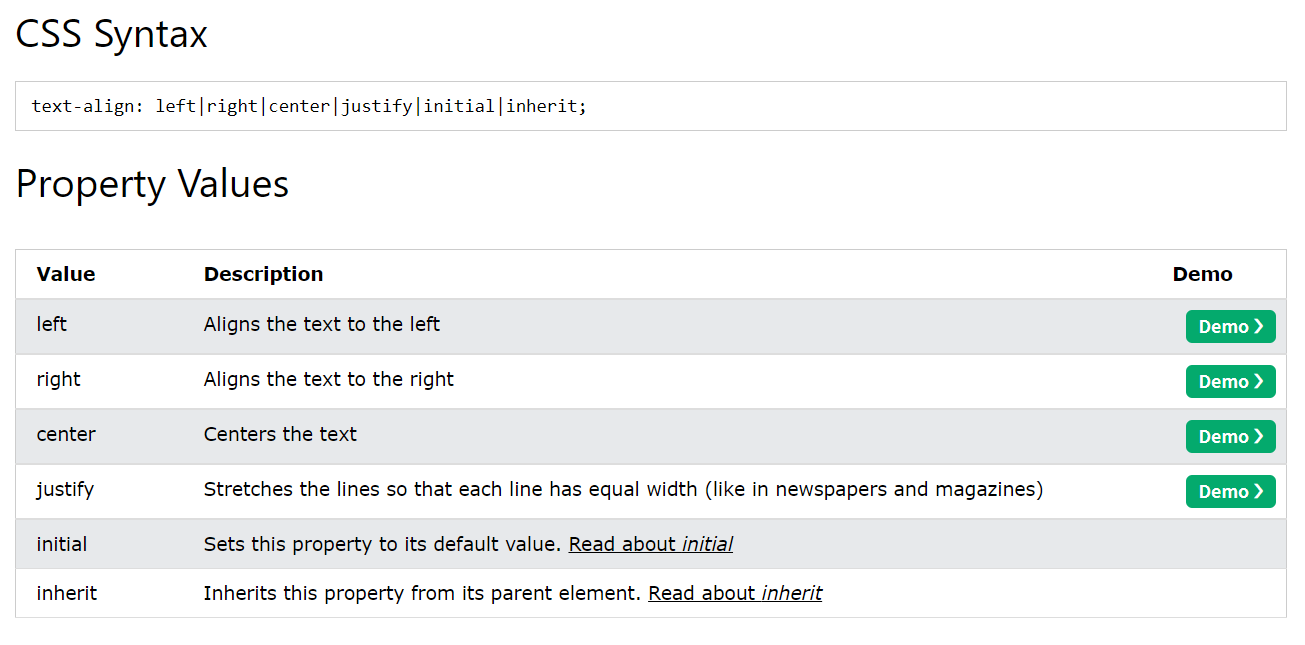
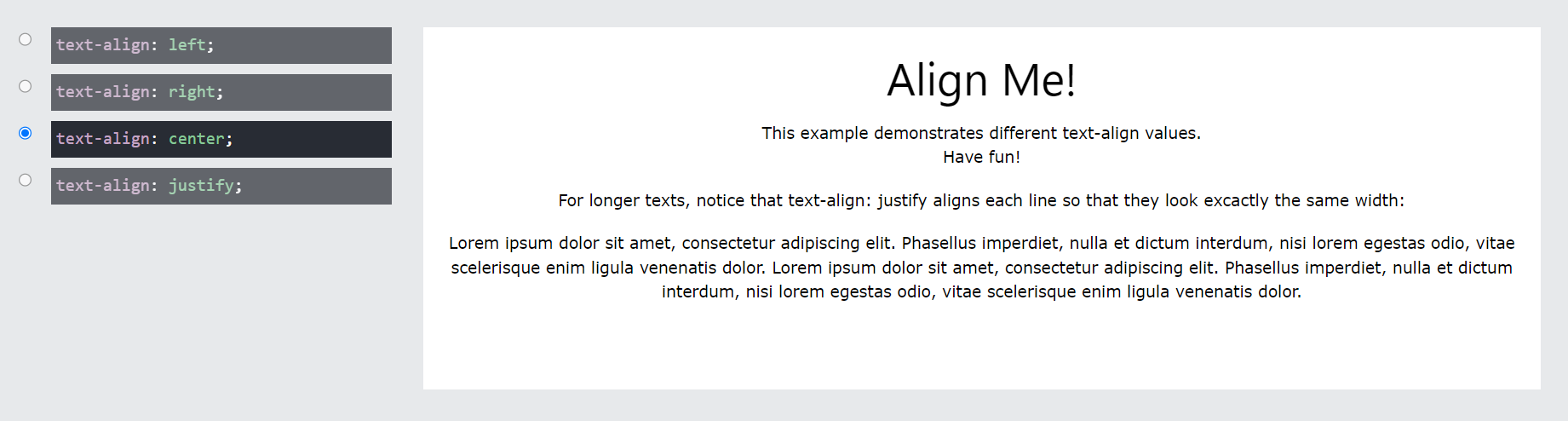
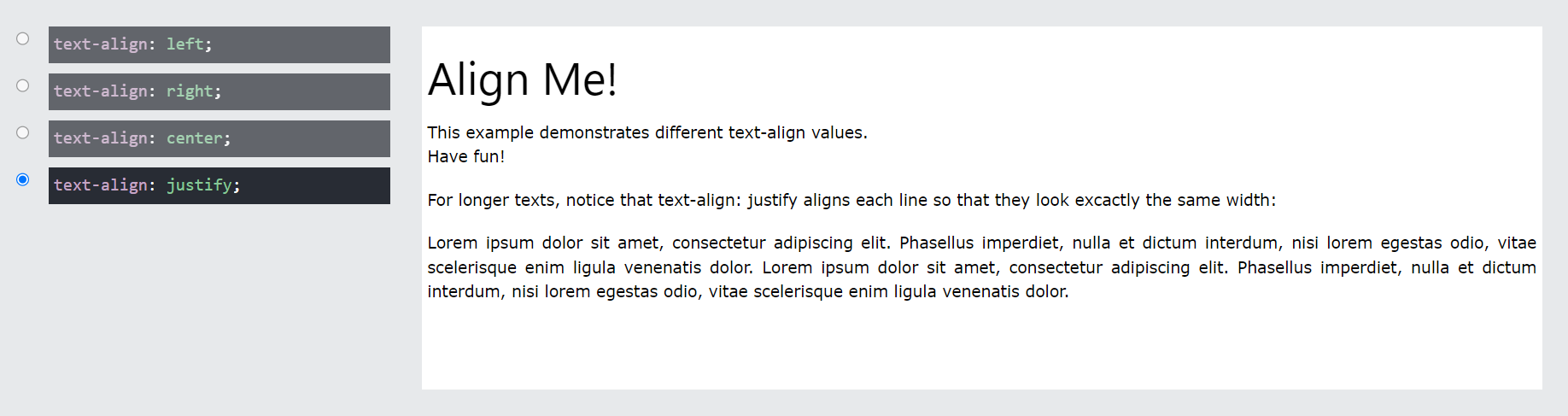
text-align

텍스트를 정렬하는 속성이다.
기본값은 left인데, 아랍어와 같이 오른쪽부터 읽게 되는 언어에서는 right가 기본값이 된다.
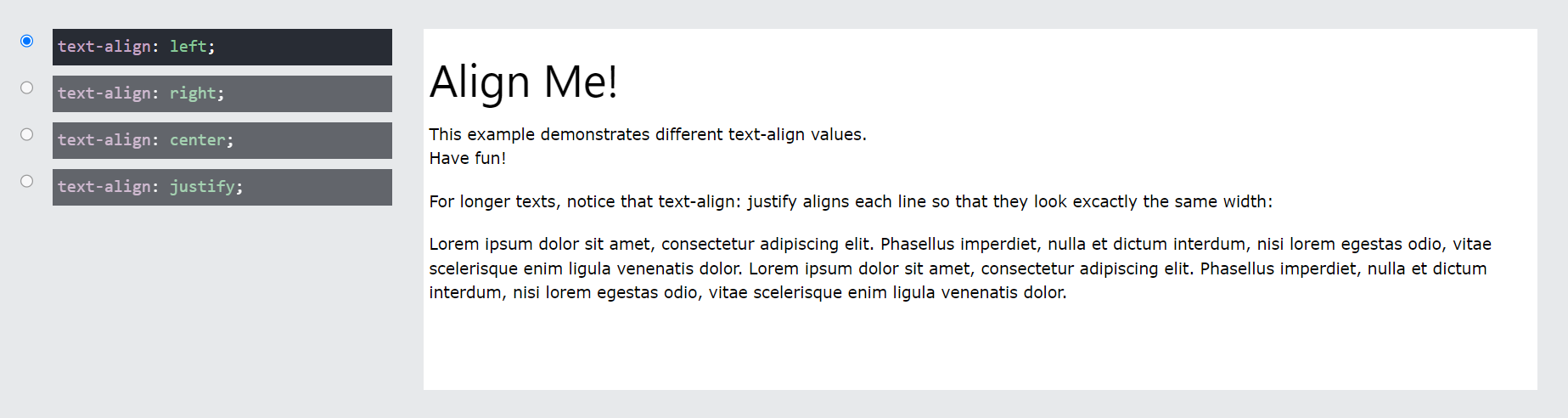
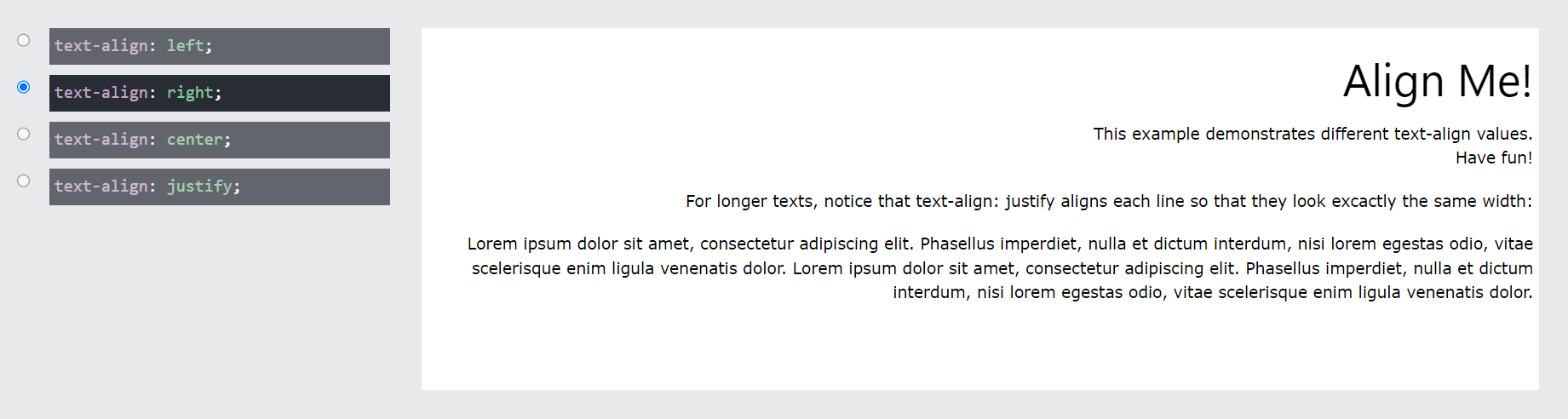
left, right, center 속성값은 각각 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬을 의미한다.
justify는 텍스트를 라인 양쪽 끝으로 붙여서 정렬한다(마지막 라인은 제외).




text-align은 inline-level에 적용된다. 즉, block-level을 정렬하기 위해 text-align을 사용하면 원하는대로 동작하지 않는다는 뜻이다.
block 요소를 정렬하고 싶을 때는 margin을 사용하자.
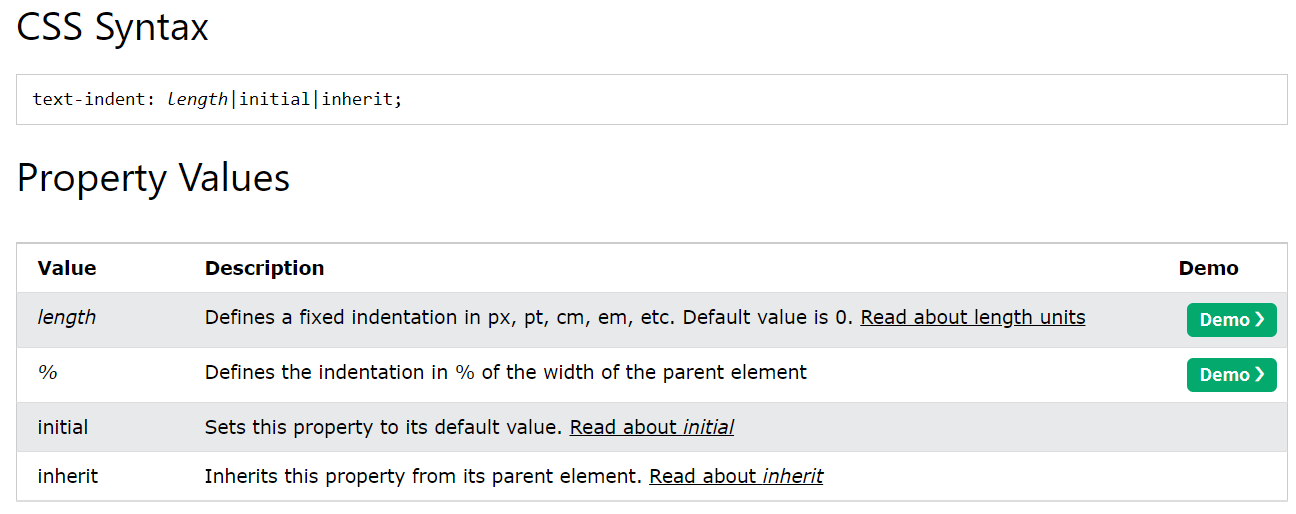
text-indent

텍스트의 들여쓰기를 지정하는 속성이다.
기본값은 0이다.
px, em 등과 같이 고정 수치로 지정할 수 있다(음수도 가능).
%를 사용하여 부모 요소의 width를 기준으로 지정할 수도 있다.
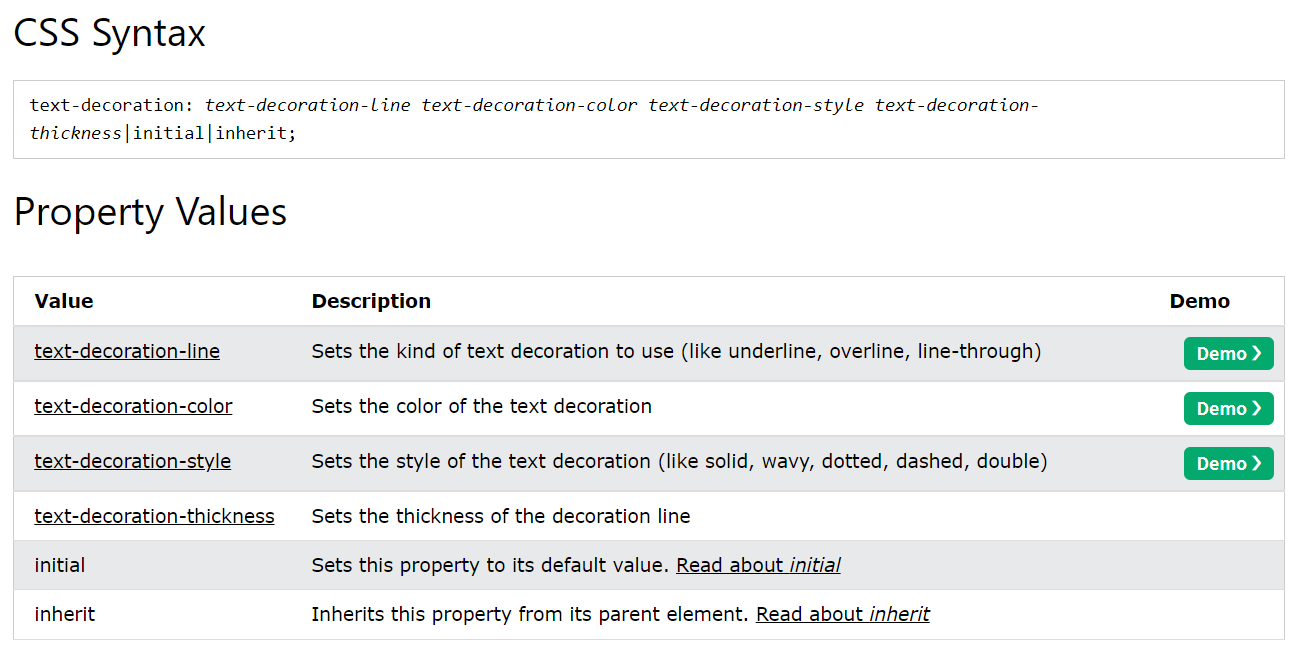
text-decoration

텍스트의 장식을 지정하는 속성이다.
기본값은 none currentColor solid이다.
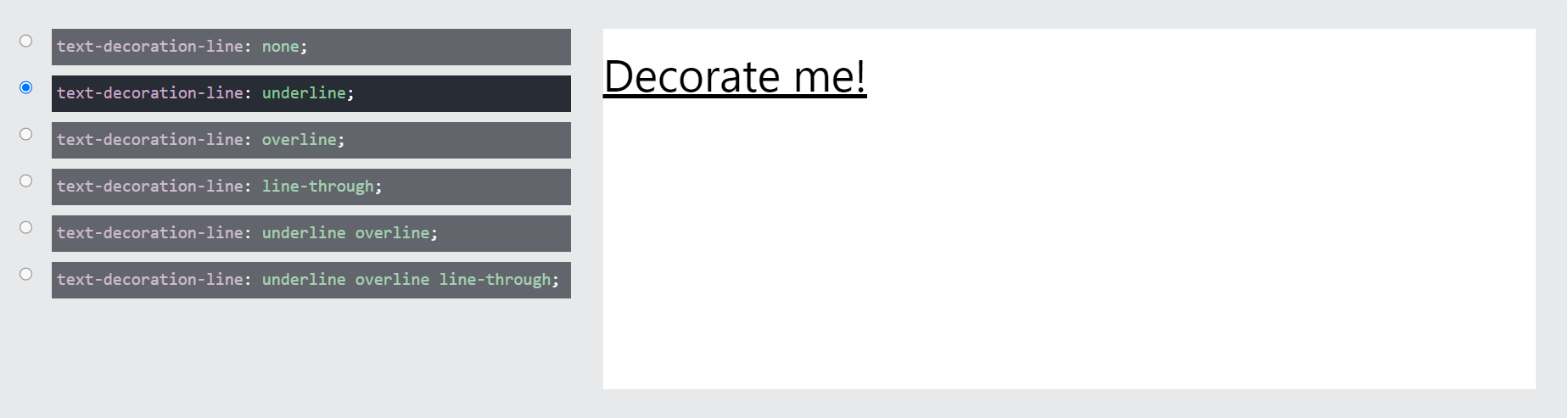
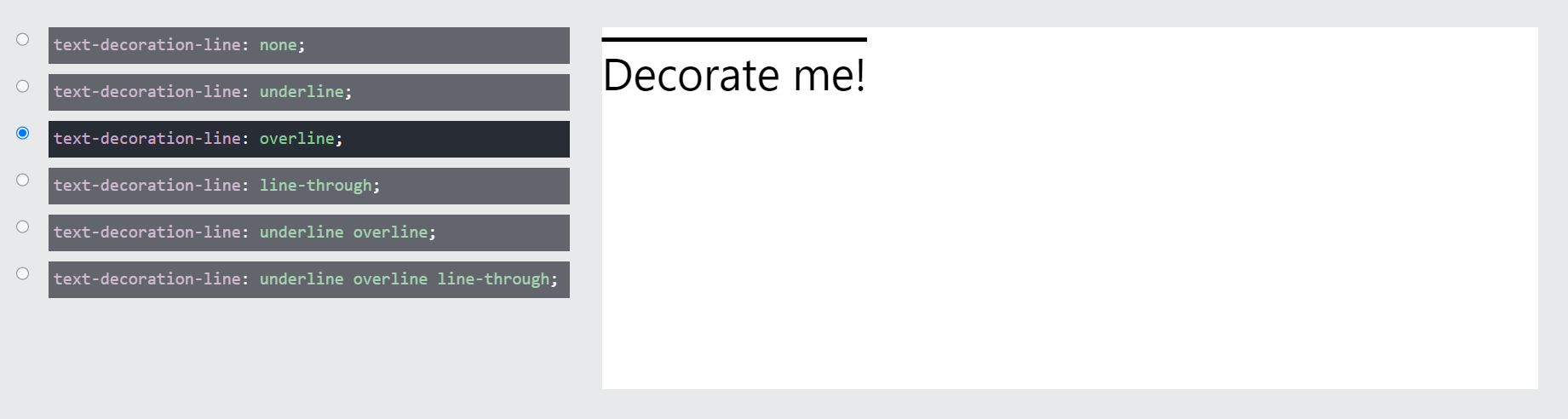
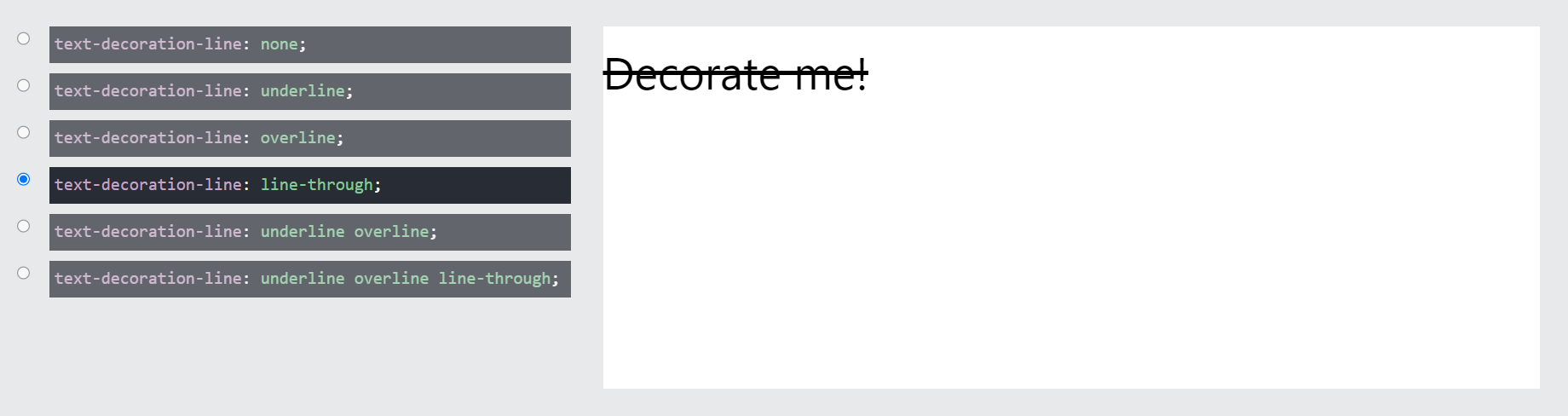
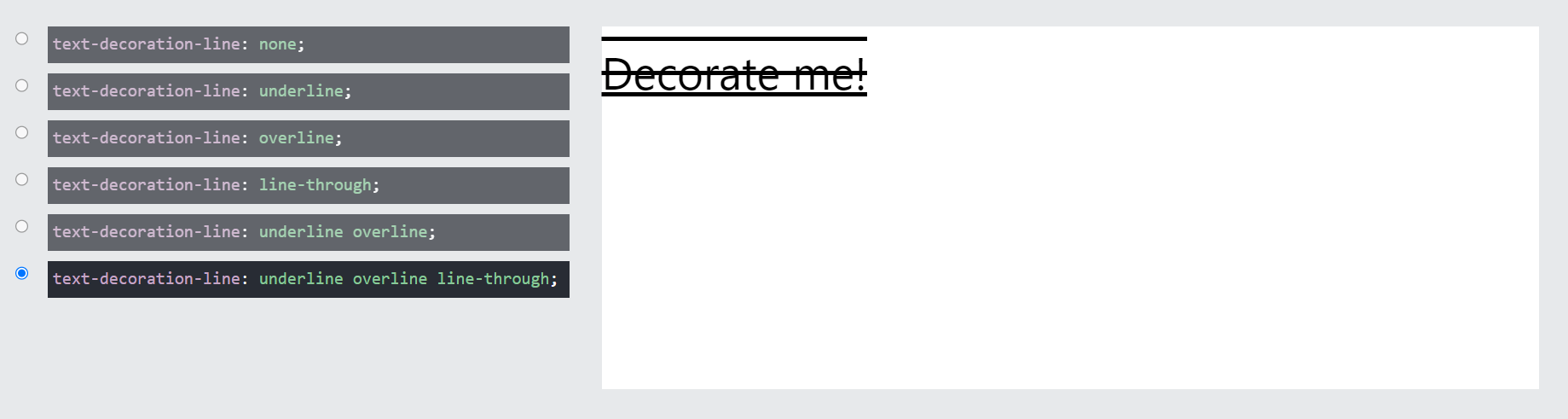
text-decoration-line은 텍스트 꾸밈의 종류를 지정하는 속성이다.
underline, overline, line-through를 속성값으로 사용할 수 있다.




마지막 이미지처럼 꾸밈을 여러개 중첩해서 사용할 수도 있다.
text-decoration-color는 텍스트 꾸밈의 색상을 지정하는 속성이다.
기본값은 currentColor인데 이는 부모의 색상을 상속받는다는 뜻이다.
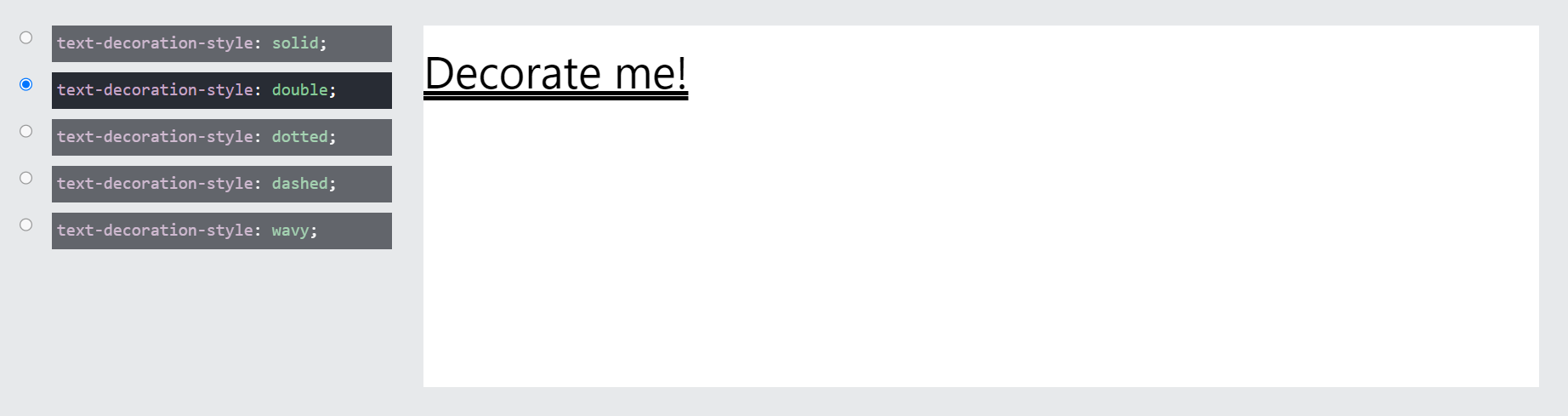
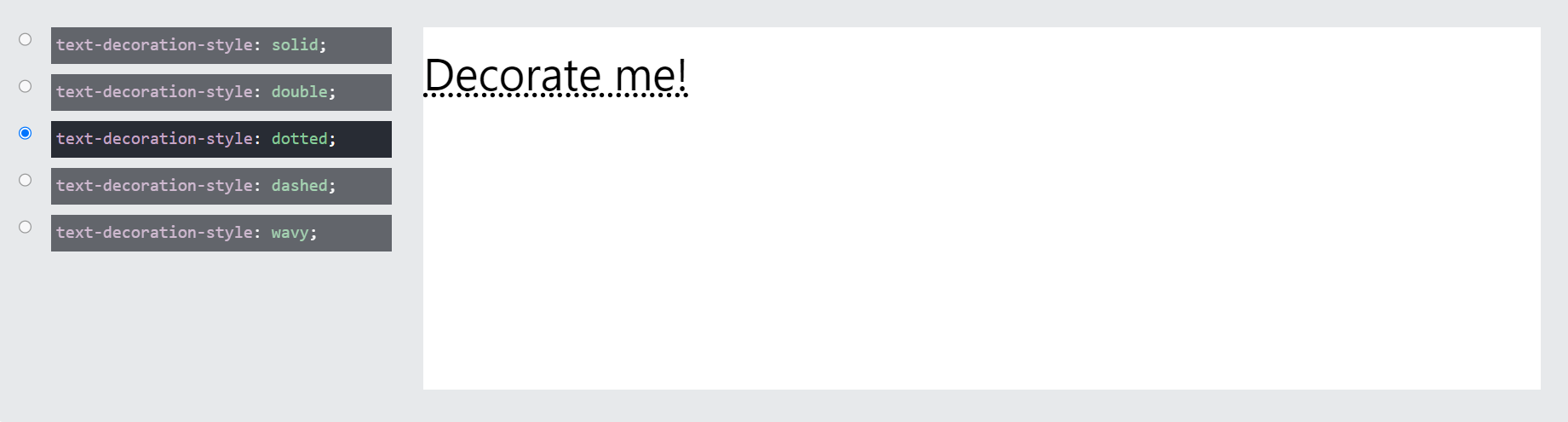
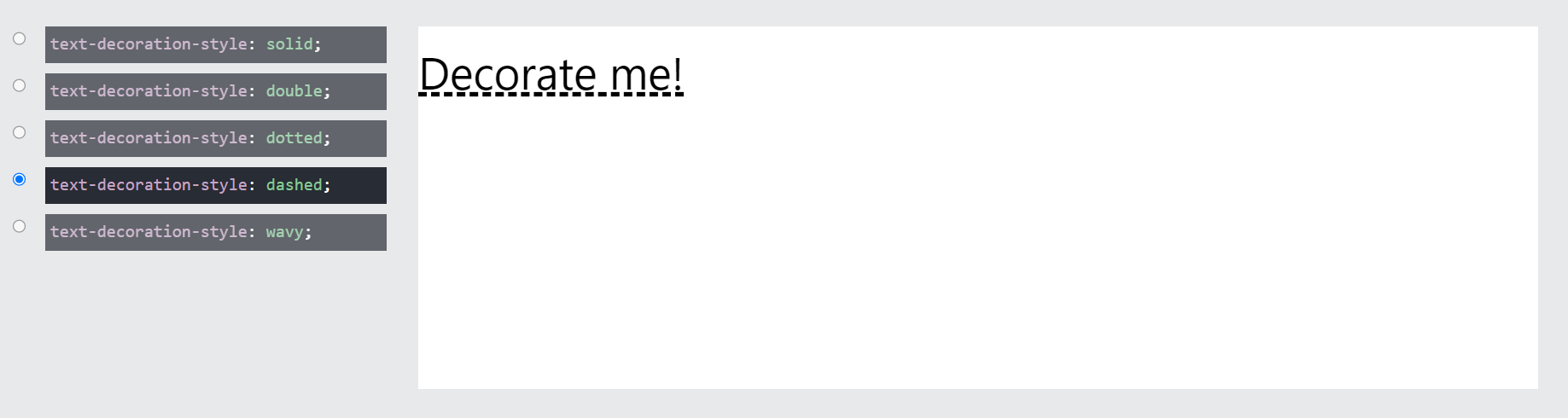
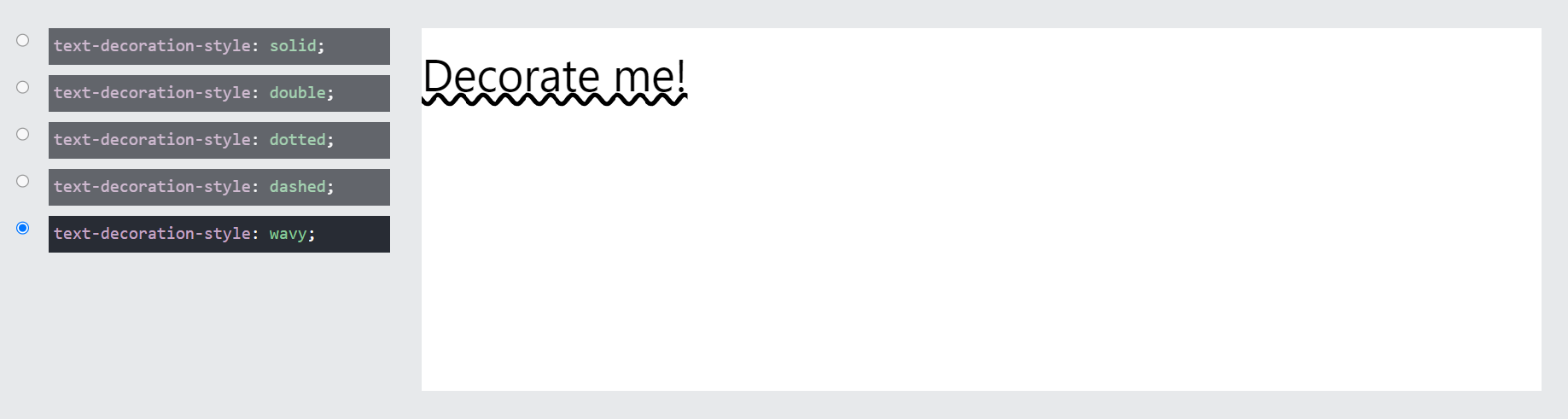
text-decoration-style은 텍스트 꾸밈의 스타일을 지정하는 속성이다.
solid, double, dotted, dashed, wavy를 속성값으로 사용할 수 있다.




<!--html 파일-->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>text-decoration</title>
<link href="css/textdecoration.css" rel="stylesheet">
</head>
<body>
<p>text-decoration</p>
</body>
</html>/*textdecoration.css 파일*/
p {
text-decoration: underline overline red wavy;
}

위 예제처럼 line, color, style을 축약해서 사용할 수도 있다.
단어 관련 속성
white-space

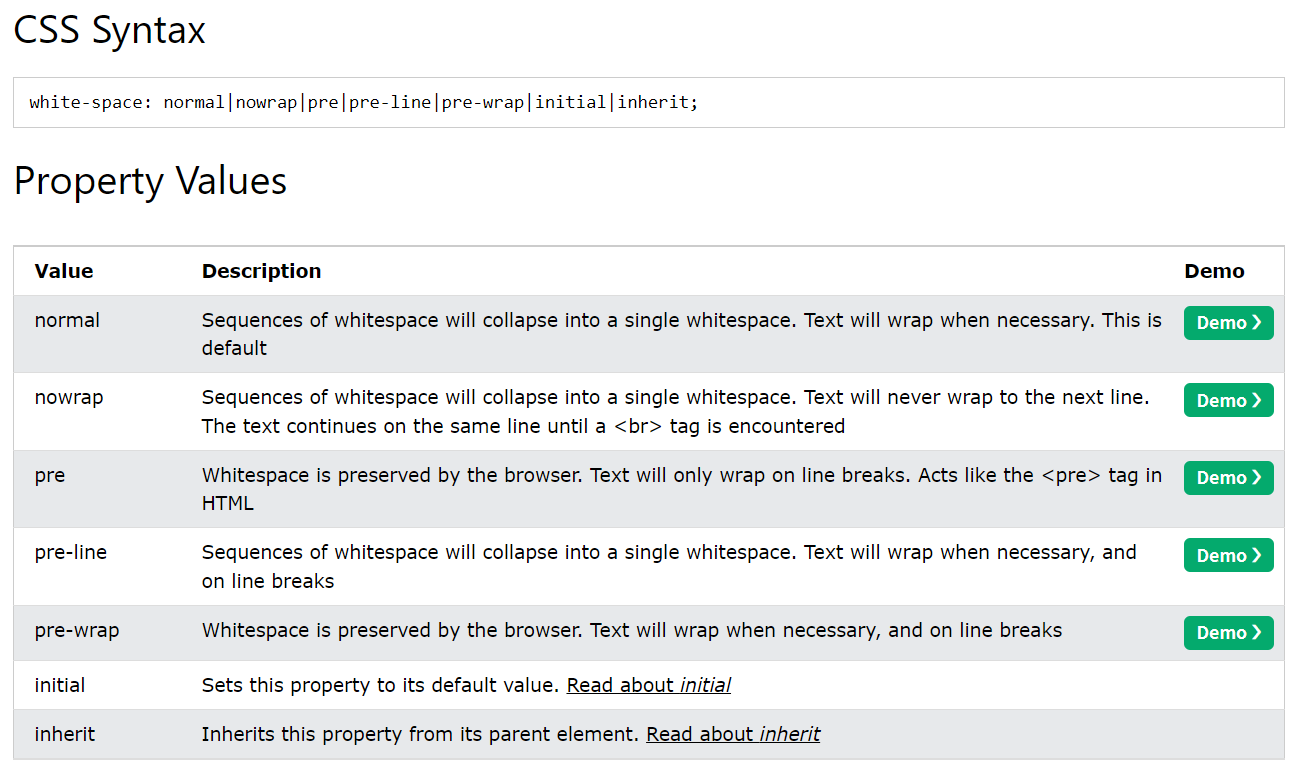
요소 안에 공백을 어떻게 처리할지 지정하는 속성이다.
normal은 공백과 개행을 무시하고, 필요한 경우에 자동으로 줄바꿈이 발생한다. 기본값이다.
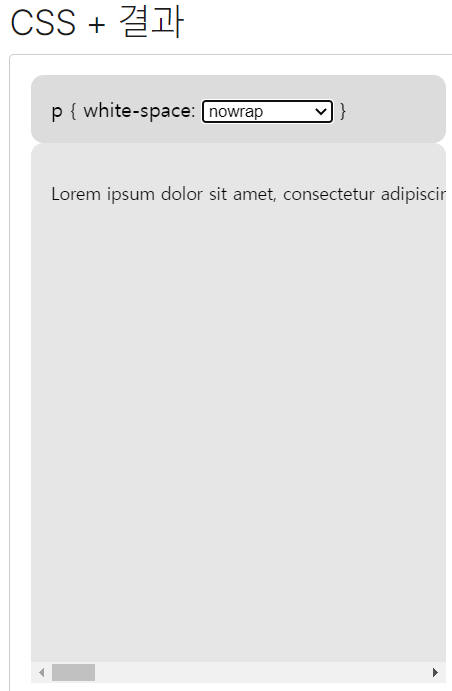
nowrap은 공백과 개행을 무시하고, 자동 줄바꿈이 일어나지 않는다.
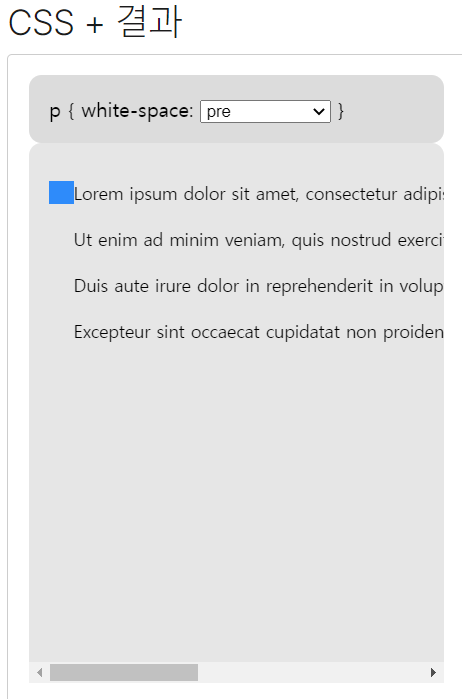
pre는 공백과 개행을 표현하고, 자동 줄바꿈이 일어나지 않는다.
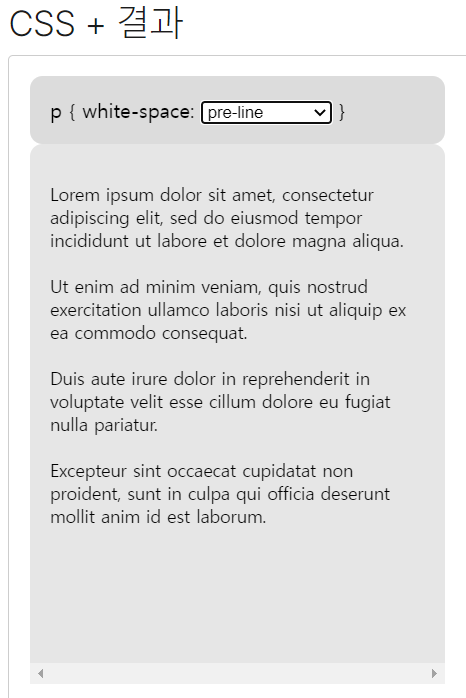
pre-line은 공백은 무시하고, 개행만 표현한다. 필요한 경우에 자동으로 줄바꿈이 발생한다.
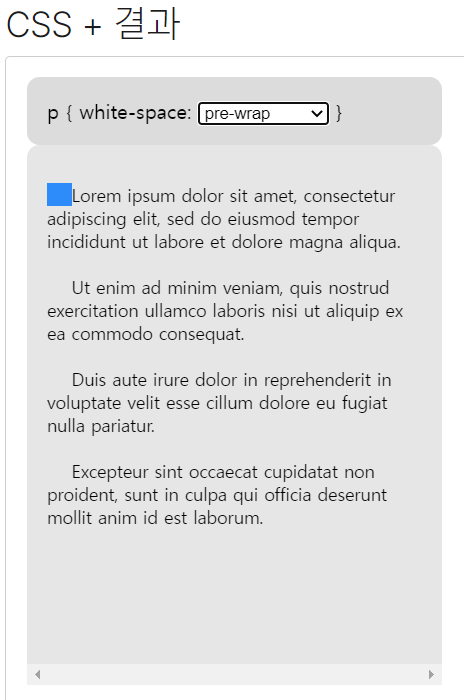
pre-wrap은 개행은 무시하고, 공백만 표현한다. 필요한 경우에 자동으로 줄바꿈이 발생한다.
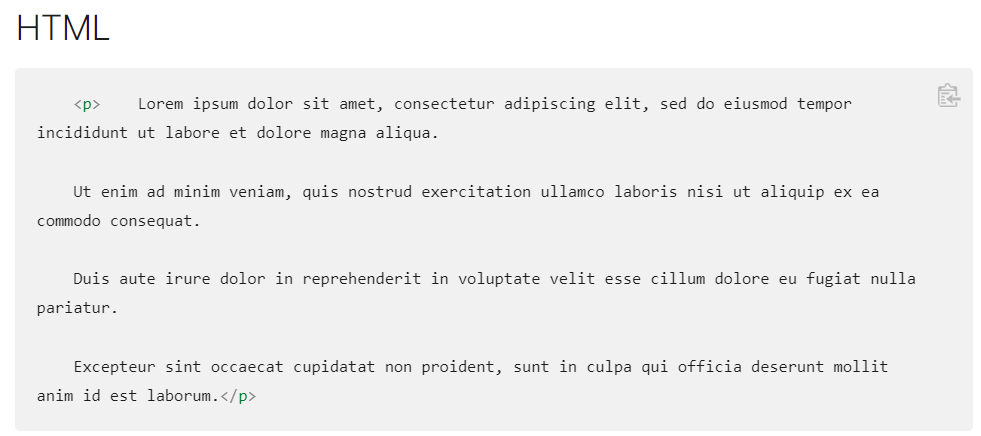
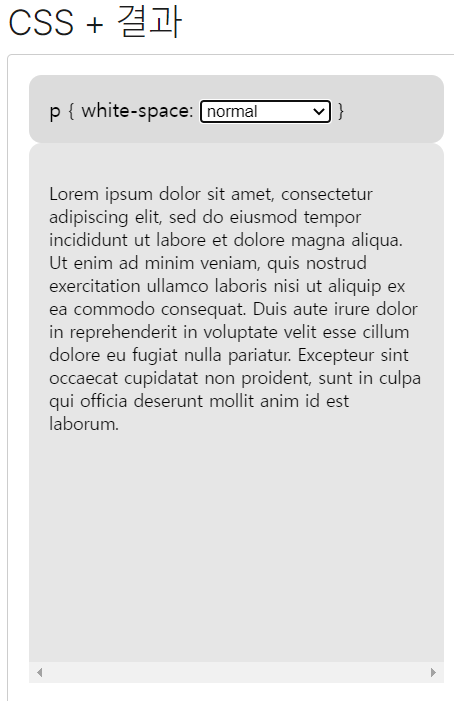
MDN 사이트에서 예제를 보면서 자세히 알아보자.


normal의 경우 p태그의 내용에서 공백과 개행을 무시하고 표현하는 것을 볼 수 있다.
요소의 크기에 맞게 자동으로 줄바꿈되는 것도 확인된다.

nowrap의 경우 공백과 개행을 무시함과 동시에 자동 줄바꿈조차 발생하지 않는 것을 볼 수 있다.

pre는 공백과 개행을 표현하면서 자동 줄바꿈이 일어나지 않는 것을 볼 수 있다.

pre-line은 공백은 무시하고 개행만을 표현한 것을 볼 수 있다.
자동 줄바꿈도 일어난 것을 알 수 있다.

pre-wrap은 개행을 무시하고 공백만을 표현한 것을 볼 수 있다.
pre-line과 마찬가지로 자동 줄바꿈이 일어난다.
실무에서는 normal과 nowrap이 가장 많이 사용된다고한다.
nowrap의 경우 브라우저를 보다보면 박스 안에 있는 글이 말줄임(...)으로 표시돼있는 것을 가끔 볼 수 있는데
이것을 구현할 때 사용한다고 한다.
자세한 것은 아래 링크를 참조해보자.
https://goddino.tistory.com/120
[css] 말줄임 표시(ft. text-overflow: ellipsis, 반응형)
스타일링을 할때 ellipsis에 대해 정리해 보도록 하겠습니다. 게시판 또는 카드 타입의 다이얼로그의 제목 부분이 길어질 경우, css를 이용하여 일정 크기 이상에서는 '...' 으로 정리합니다. css 코
goddino.tistory.com
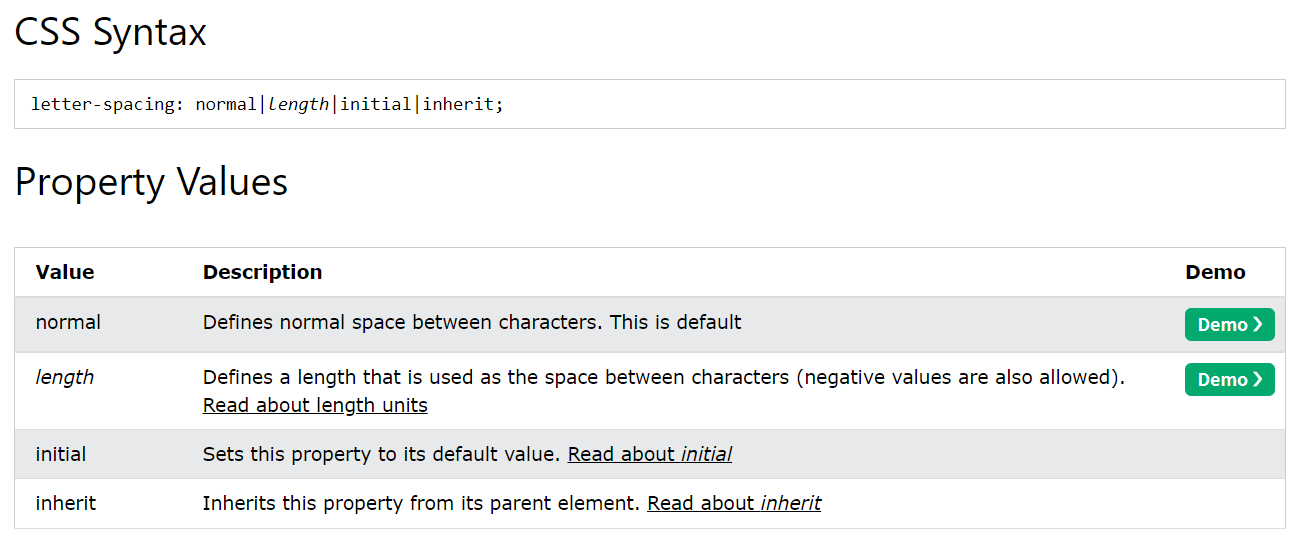
letter-spacing

자간을 지정하는 속성이다.
기본값은 normal이며 이는 0px과 같은 모습으로 표현된다.
고정 수치(length)로 표현가능하며 음수도 사용할 수 있다.
간혹 폰트에 따라 글자 간격이 지나치게 큰 경우가 있는데 이 값으로 자간을 줄일 수 있다(음수 사용).
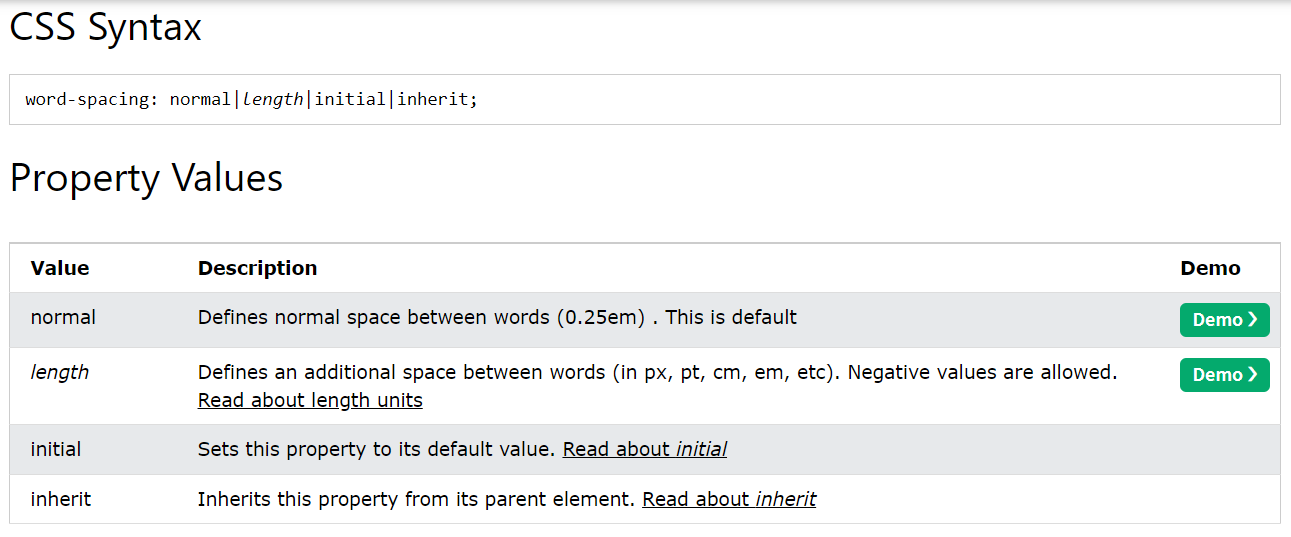
word-spacing

단어 사이의 간격을 지정하는 속성이다.
기본값은 normal이다. letter-spacing과 마찬가지로 음수를 허용한다.
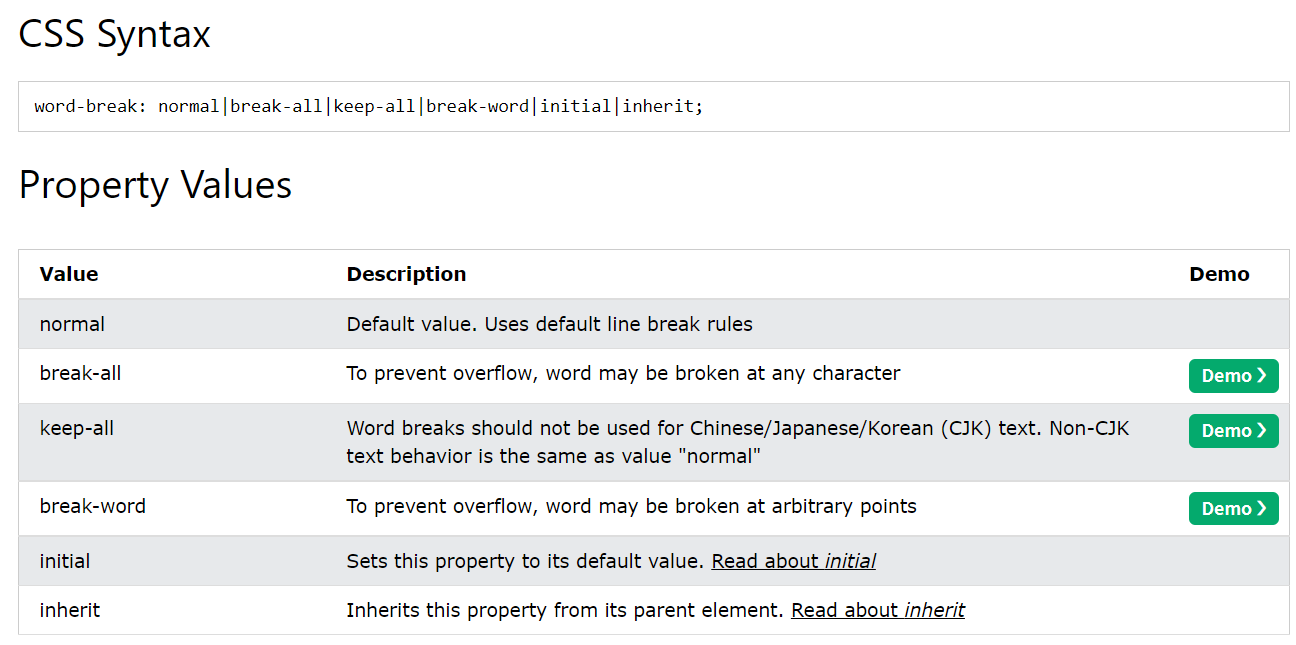
word-break

단어가 라인 끝에 나올 경우 어떻게 처리할지(중단점) 지정하는 속성이다.
normal은 공백이나 하이픈(-)을 기준으로 중단점을 지정한다. 중국어, 일본어, 한국어(이하 CJK)의 경우 음절을 기준으로 한다. 기본값이다.
break-all은 음절을 기준으로 중단점을 지정한다. 모든 글자가 요소를 벗어나지 않고 개행된다.
keep-all은 공백이나 하이픈(-)을 기준으로 중단점을 지정한다. CJK의 경우 그 외 기호도 포함해서 중단점을 지정한다.
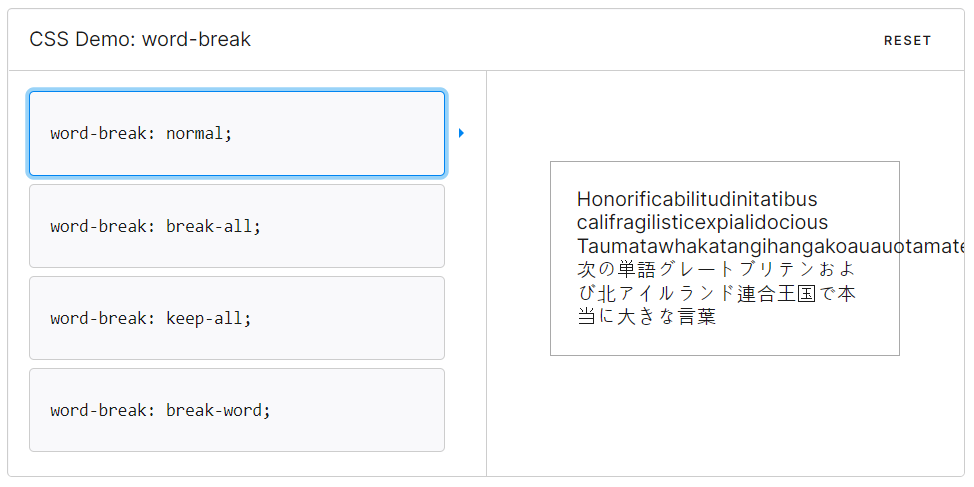
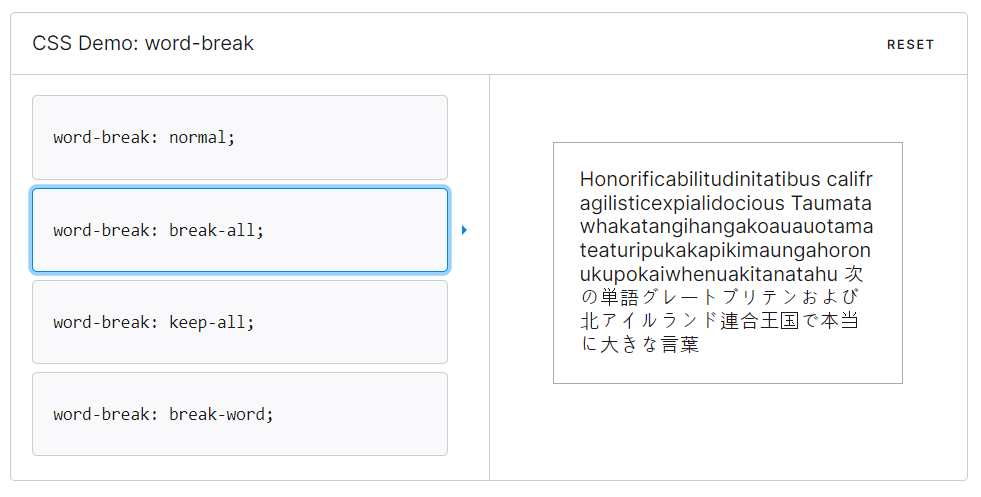
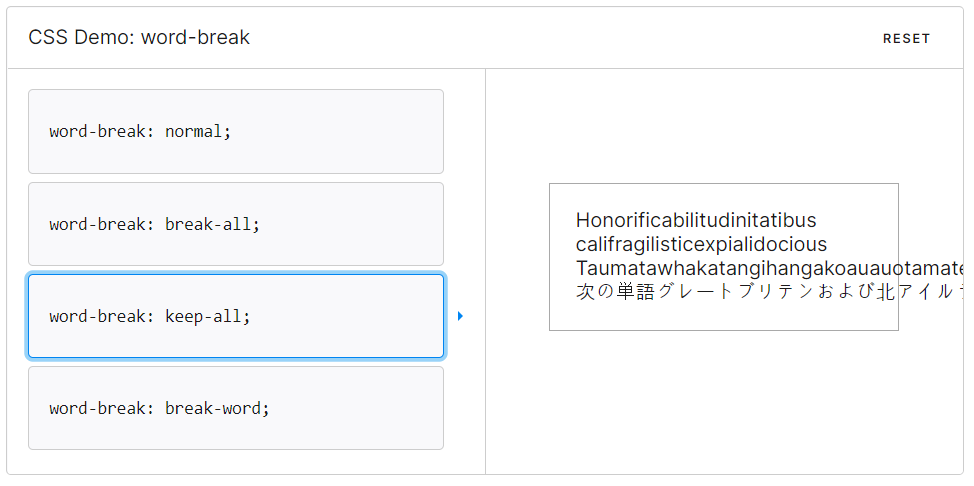
MDN 사이트에서 간단한 예제를 통해 차이를 확인해보자.
예제에서 사용한 텍스트 내용은 아래와 같다.
/*Honorificabilitudinitatibus califragilisticexpialidocious Taumatawhakatangihangakoauauotamateaturipukakapikimaungahoronukupokaiwhenuakitanatahu 次の単語グレートブリテンおよび北アイルランド連合王国で本当に大きな言葉*/

normal의 경우 CJK가 아닌 언어는 공백을 기준으로 줄바꿈이 일어난 것을 확인할 수 있다.
일본어는 음절을 기준으로 줄바꿈이 일어난다.

break-all은 음절을 기준으로 줄바꿈이 일어난다.
모든 글자가 요소 안에 위치한 것을 볼 수 있다.
일본어(CJK)의 경우 normal가 다른점이 없다.

keep-all은 공백을 기준으로 줄바꿈이 일어난다.
영어의 경우 normal일 때와 동작이 같다.
word-wrap

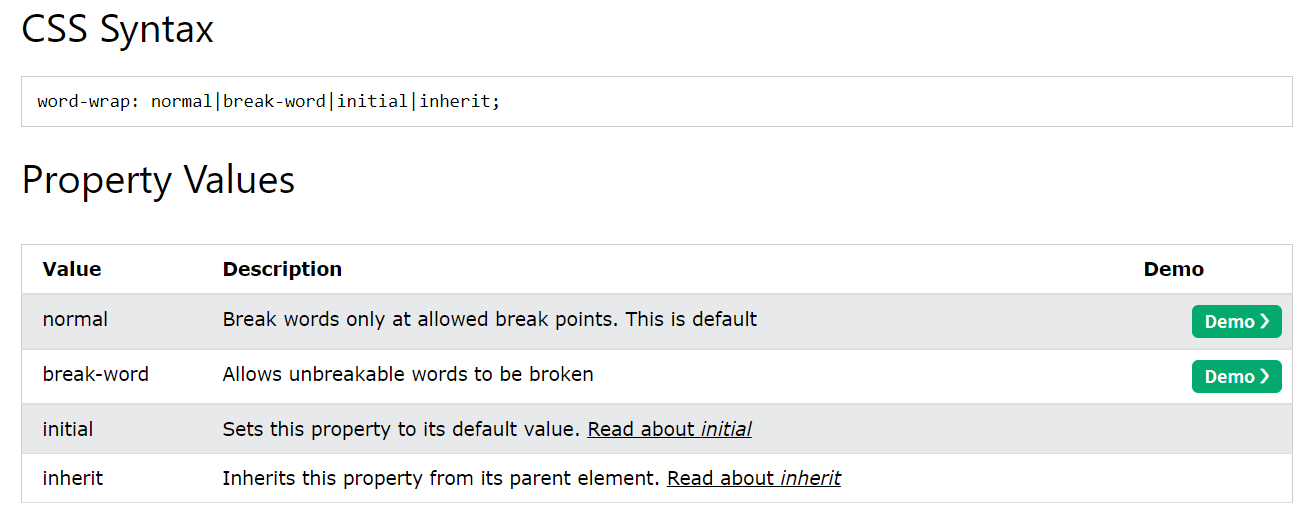
요소를 벗어난 단어의 줄바꿈을 지정하는 속성이다.
normal은 중단점에서 개행되도록 한다. 기본값이다.
break-word는 모든 글자가 요소를 벗어나지 않고 강제로 개행되도록 한다.
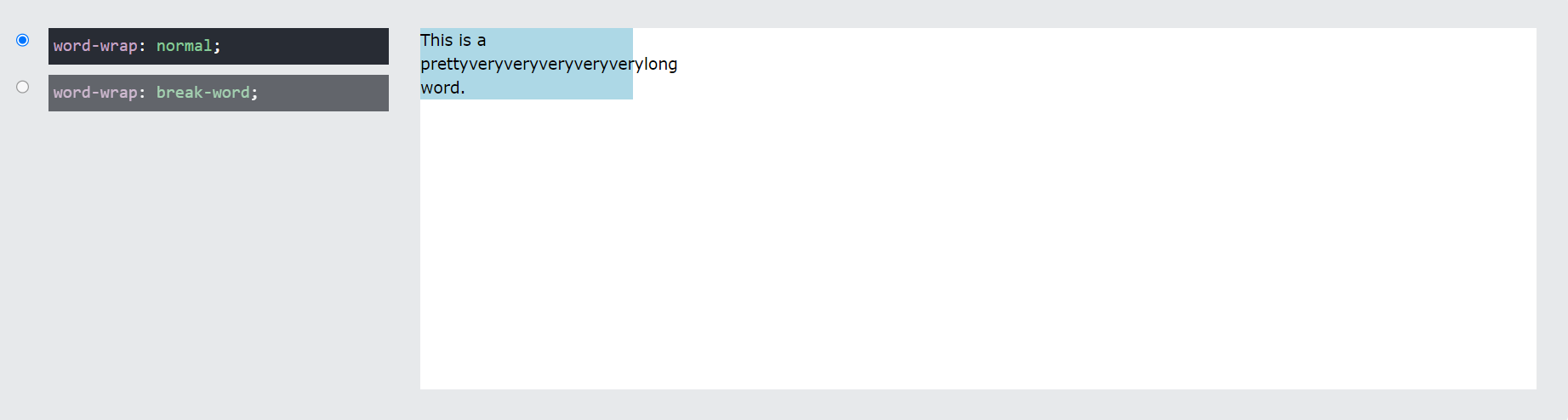
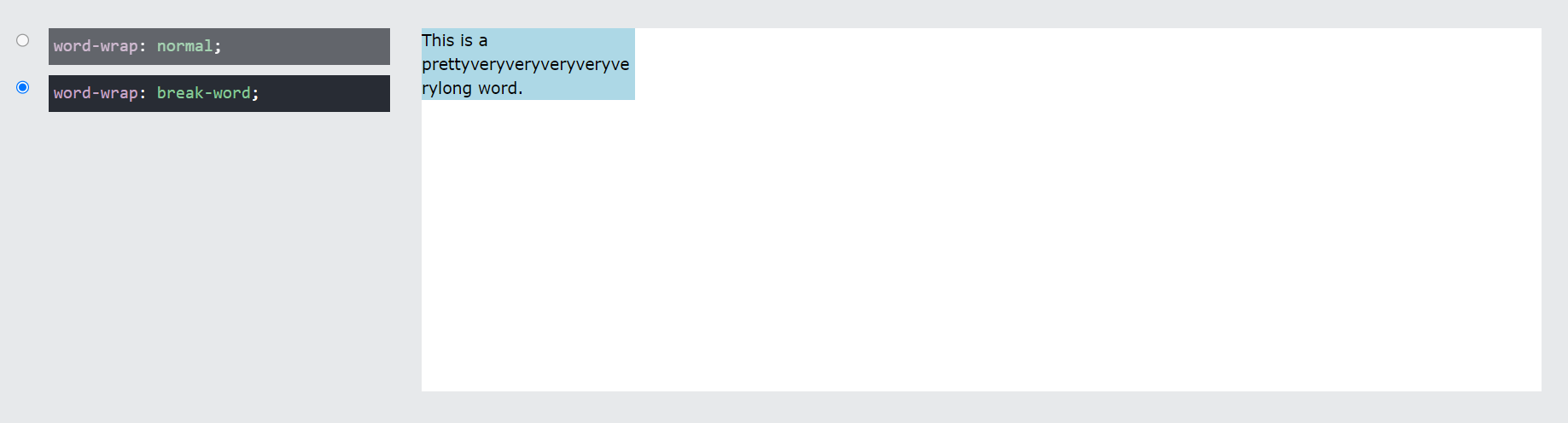
w3schools에서 간단한 예제를 살펴보자.

normal은 중단점에서 개행된다. 요소는 신경쓰지 않는 것을 볼 수 있다.

break-word는 요소 안에 글자가 위치하도록 개행되는 것을 볼 수 있다.
word-break와 word-wrap이 헷갈릴 수도 있는데
word-break는 단어의 분리를 어떻게 할 것인지 결정하는 것이고
word-wrap은 박스 영역을 벗어난 단어의 분리를 어떻게 할 것인지를 결정하는 것이다.
아래 링크에서 자세하게 확인할 수 있다.
https://wit.nts-corp.com/2017/07/25/4675
word-break 속성과 word-wrap 속성 알아보기 | WIT블로그
실무를 하다 보면 가볍게 이해한 스펙을 바탕으로 관습적으로 사용하는 속성들이 있다. 그중 word-break 속성과 word-wrap 속성에 대해 조금 더 명확하게 정리해보았다. 본 내용은 W3C 스펙문서에서 제
wit.nts-corp.com
부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/cs120
비전공자를 위한 HTML/CSS
부스트코스 무료 강의
www.boostcourse.org
'공부 > HTML과 CSS' 카테고리의 다른 글
| [CSS 속성] 레이아웃 (float, clear) (0) | 2022.12.29 |
|---|---|
| [CSS 속성] 레이아웃 (display, visibility) (0) | 2022.12.28 |
| [CSS 속성] 폰트 (1) | 2022.12.23 |
| [CSS 속성] 단위, 배경, 박스모델 (0) | 2022.12.21 |
| [CSS 속성] (0) | 2022.12.16 |













