[TCP School/자바스크립트] 브라우저 객체 모델(BOM) - 대화 상자
사용자에게 보여줄 수 있는 간단한 대화 상자를 만들기 위해 window 객체는 다음과 같은 메소드를 제공한다.
1.alert()
2. confirm()
3. prompt()
alert()
window 객체의 alert() 메소드는 사용자에게 간단한 메시지를 보여주고, 그에 대한 사용자의 확인을 기다린다.
<button onclick='alertDialogBox()'>버튼 누르기</button>
<script>
function alertDialogBox() {
alert('확인을 누를 때까지 다른 작업할 수 없음')
}
</script>사용자는 대화 상자의 확인 버튼을 눌러야만 다른 작업을 할 수 있다.
confirm()
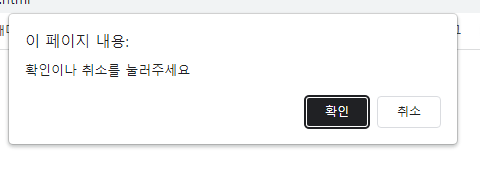
window 객체의 confirm() 메소드는 사용자에게 간단한 메시지를 보여주고, 사용자가 확인이나 취소를 누르면 그 결과를 불리언 값으로 반환한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>confirm</title>
</head>
<body>
<h1>confirm() 메소드</h1>
<button onclick="confirmDialogBox()">confirm 대화상자</button>
<p id="text"></p>
<script>
function confirmDialogBox() {
var str;
if (confirm('확인이나 취소를 눌러주세요') == true) {
str = '당신은 확인을 눌렀습니다.';
}
else {
str = '당신은 취소를 눌렀습니다.';
}
document.getElementById('text').innerHTML = str;
}
</script>
</body>
</html>



prompt()
window 객체의 prompt() 메소드는 사용자에게 간단한 메시지를 보여주고, 사용자가 입력한 문자열을 반환한다.
window.prompt('간단한 메시지' + '입력란의 기본 메시지;
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>prompt</title>
</head>
<body>
<h1>prompt() 메소드</h1>
<button onclick="promptDialogBox()">prompt 대화상자</button>
<p id="text"></p>
<script>
function promptDialogBox() {
var inputStr = prompt('당신의 이름을 입력해 주세요 : ', '홍길동');
if (inputStr != null) {
document.getElementById('text').innerHTML = '당신의 이름은 ' + inputStr + '입니다.';
}
}
</script>
</body>
</html>



위에서 살펴본 대화 상자 이외에도 showModalDialog() 메소드를 이용하면, 좀 더 복잡한 대화 상자를 만들 수도 있다.
하지만 이러한 대화 상자는 모두 사용자의 응답이 있을 때 까지 브라우저의 실행을 강제로 중단시킨다.
따라서 사용자 측면에서 불편함을 느낄 수 있으므로, 가능하면 자주 사용하지 않는 것이 좋다.
TCP School의 강의 내용을 정리한 포스트입니다.
http://www.tcpschool.com/javascript/intro
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
'공부 > JavaScript' 카테고리의 다른 글
| [TCP School/자바스크립트] 이벤트 - 이벤트의 개념 (0) | 2023.04.26 |
|---|---|
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - 타이머 (0) | 2023.04.26 |
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - Navigator 객체 (0) | 2023.04.25 |
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - Screen 객체 (0) | 2023.04.25 |
| [TCP School/자바스크립트] 브라우저 객체 모델(BOM) - History 객체 (0) | 2023.04.25 |











