[웹 UI 개발] 메뉴 - 1 / 1단 메뉴
본문
1단 메뉴는 메뉴의 형태 중 가장 간단한 형태이다.

실습
아래 조건을 만족하는 1단 메뉴를 제작.
- 5개의 항목을 갖는 가로 메뉴
- 메뉴의 간격은 모두 동일
- 선택 메뉴는 볼드 처리
- 메뉴 활성화 시 배경색과 폰트 컬러 변경
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>1단 메뉴</title>
<link rel="stylesheet" href="css/menu1.css">
</head>
<body>
<nav>
<ul class="menu">
<li class="menu_item"><a href="#" class="menu_link">메일</a></li>
<li class="menu_item active"><a href="#" class="menu_link">카페</a></li>
<li class="menu_item"><a href="#" class="menu_link">소프트웨어</a></li>
<li class="menu_item"><a href="#" class="menu_link">지식백과</a></li>
<li class="menu_item"><a href="#" class="menu_link">영화</a></li>
</ul>
</nav>
</body>
</html>
/*menu1.css*/
@charset "UTF-8";
body {
font-family: '나눔고딕', NanumGothic, Dotum, '돋움', sans-serif;
}
body, ul, ol, li, div, a {
margin: 0;
padding: 0;
}
ul, ol {
list-style: none;
}
a {
color: inherit;
text-decoration: none;
}
nav {
max-width: 700px;
min-width: 500px;
margin: 5px;
}
.menu {
display: table;
table-layout: fixed;
width: 100%;
}
.menu_item {
display: table-cell;
}
.menu_link {
display: block;
height: 36px;
border: 1px solid #ddd;
font-size: 12px;
line-height: 36px;
color: #333;
text-align: center;
}
.menu_item + .menu_item .menu_link {
margin-left: -1px;
}
.menu_item:hover .menu_link {
color: green;
font-weight: bold;
}
.menu_item.active .menu_link {
position: relative;
border-color: #555;
font-weight: bold;
color: #fff;
background-color: gray;
}

menu 클래스와 menu_item 클래스를 각각 "display: table", "display: table-cell"로 설정하여 테이블처럼 표현되도록 한다.
그 후 "table-layout을 fixed"로 설정하면 테이블의 각 셀이 모두 같은 너비를 같게 된다.
menu_link에 border를 설정하면 border끼리 겹치는 부분이 생기게 된다.
이 부분은 menu_item의 인접 형제인 (menu_item의 자식 menu_link)에 "margin-left: -1px"을 설정하면 해결된다.
메뉴의 첫번째 칸을 제외한 나머지 칸들이 왼쪽으로 1px 움직여서 겹치게 한 것이다.

마지막으로 active 클래스에 "position: relative"를 설정해준 것도 위와 연관이 있다.
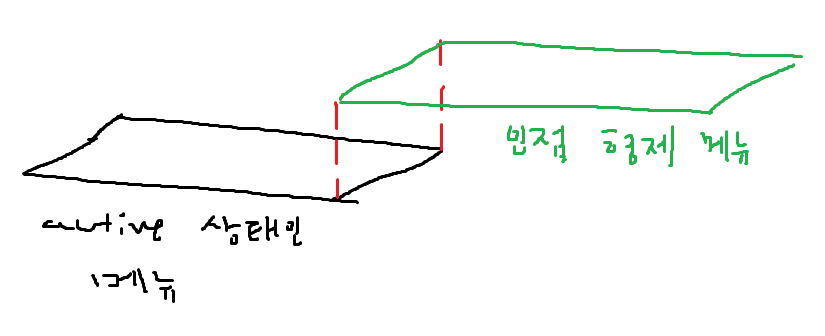
position을 설정하지 않고 스타일을 적용하면 아래와 같이 보인다.

active된 칸의 오른쪽 border가 적용되지 않은 것 처럼 보인다.
"margin-left: -1px"을 설정한 것 때문에 인접 형제 칸들이 상대적으로 왼쪽에 있는 칸들보다 위에 있기 때문이다.

이 문제를 해결하기 위해 active된 메뉴가 가장 위로 오게끔 position을 relative로 설정한 것이다.
부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/web344
웹 UI 개발
부스트코스 무료 강의
www.boostcourse.org
'공부 > 웹 UI 개발' 카테고리의 다른 글
| [웹 UI 개발] 탭 (0) | 2023.03.21 |
|---|---|
| [웹 UI 개발] 메뉴 - 2 / 2단 메뉴 (1) | 2023.03.21 |
| [웹 UI 개발] 메뉴 - 0 (0) | 2023.03.21 |
| [웹 UI 개발] 레이아웃 - 3 / 고정 레이아웃 (0) | 2023.03.17 |
| [웹 UI 개발] 레이아웃 - 2 / 다단 레이아웃 (0) | 2023.03.17 |












