[웹 UI 개발] float 해제
2023. 3. 16. 15:01
float을 해제시키는 대표적인 방법 두가지를 알아본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>overflow</title>
<link rel="stylesheet" href="css/float_overflow_css.css">
</head>
<body>
<div class="box_wrap">
<div class="box_parent">
<div class="box box1">box1</div>
<div class="box box2">box2</div>
</div>
</div>
</body>
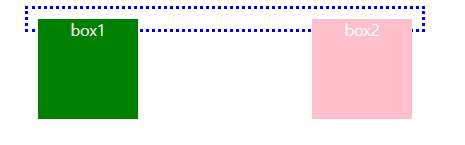
</html>.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
background-color: pink;
}

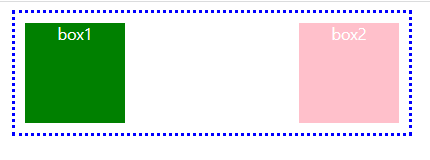
처음으로 알아볼 방법은 overflow를 활용한 방법이다.
float된 요소의 부모 속성에 overflow(visible 제외)를 부여하면 되는 간단한 방법이다.
.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
overflow: hidden;
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
background-color: pink;
}

하지만 이 방법에는 문제가 있는데, 부모 요소 안에서 팝업되는 자식 콘텐츠가 있을 때
그 콘텐츠가 부모 요소 크기를 벗어나게 되면 벗어난 만큼 잘려 보이는 것이다.
그렇기 때문에 이 방법을 사용하기 전에 부모 요소 안에 팝업되는 콘텐츠가 있는지 확인한 다음 사용해야 한다.
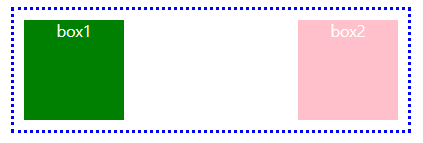
두번째 방법으로는 가상요소와 clear 속성을 사용한 해제 방법이다.
.box_wrap {
width: 400px;
margin: 0 auto;
}
.box_parent {
overflow: hidden;
border: 3px dotted blue;
padding: 10px;
}
.box {
width: 100px;
height: 100px;
color: #fff;
text-align: center;
}
.box1 {
float: left;
background-color: green;
}
.box2 {
float: right;
background-color: pink;
}
.box_parent::after {
display: block;
clear: both;
content: '';
}

float된 요소의 부모에 가상요소를 추가하여 그 가상요소가 clear 속성을 가지게끔 하는 방법이다.
clear 속성은 요소의 display가 block일 때만 동작하므로 'display: block' 속성을 꼭 넣어주고
가상요소 after는 content 속성이 반드시 필요하므로 content 속성으로 빈 내용을 넣어준다.
overflow를 활용한 방법과 다르게 이 방법은 부모 요소 내부에서의 팝업도 대응된다.
부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/web344
웹 UI 개발
부스트코스 무료 강의
www.boostcourse.org
'공부 > 웹 UI 개발' 카테고리의 다른 글
| [웹 UI 개발] 레이아웃 -1 / 1단 레이아웃 (0) | 2023.03.17 |
|---|---|
| [웹 UI 개발] 레이아웃 - 0 (0) | 2023.03.17 |
| [웹 UI 개발] IR 기법 (0) | 2023.03.16 |
| [웹 UI 개발] CSS 리셋 (0) | 2023.03.16 |
| 웹 접근성 진단 도구 (0) | 2023.03.15 |











