웹 접근성 지침(KWCAG에 대해) - 8 / 키보드 사용 보장
- 웹 접근성 지침(KWCAG에 대해) - 0
- 웹 접근성 지침(KWCAG에 대해) - 1 / 적절한 대체 텍스트 제공
- 웹 접근성 지침(KWCAG에 대해) - 2 / 자막제공
- 웹 접근성 지침(KWCAG에 대해) - 3 / 색에 무관한 콘텐츠 인식
- 웹 접근성 지침(KWCAG에 대해) - 4 / 명확한 지시 사항 제공
- 웹 접근성 지침(KWCAG에 대해) - 5 / 텍스트 콘텐츠의 명도 대비
- 웹 접근성 지침(KWCAG에 대해) - 6 / 자동 재생 금지
- 웹 접근성 지침(KWCAG에 대해) - 7 / 콘텐츠 간의 구분
모든 기능은 키보드만으로도 사용될 수 있어야 한다.
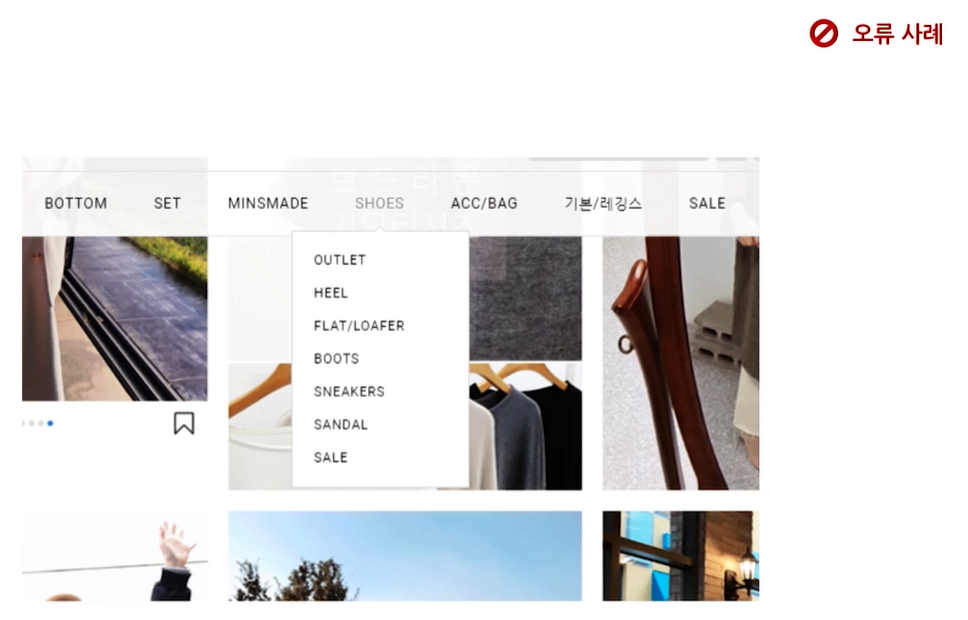
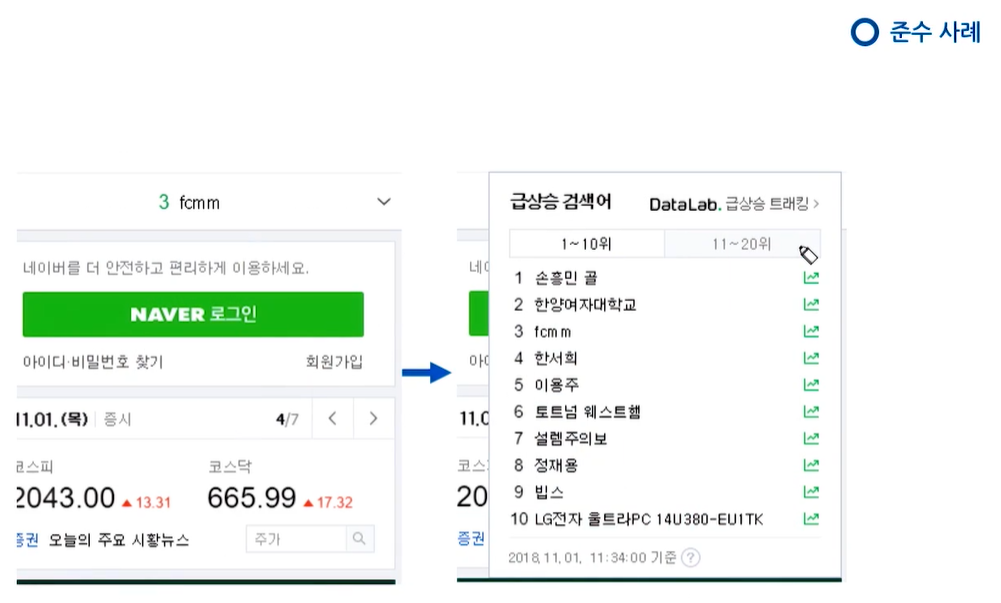
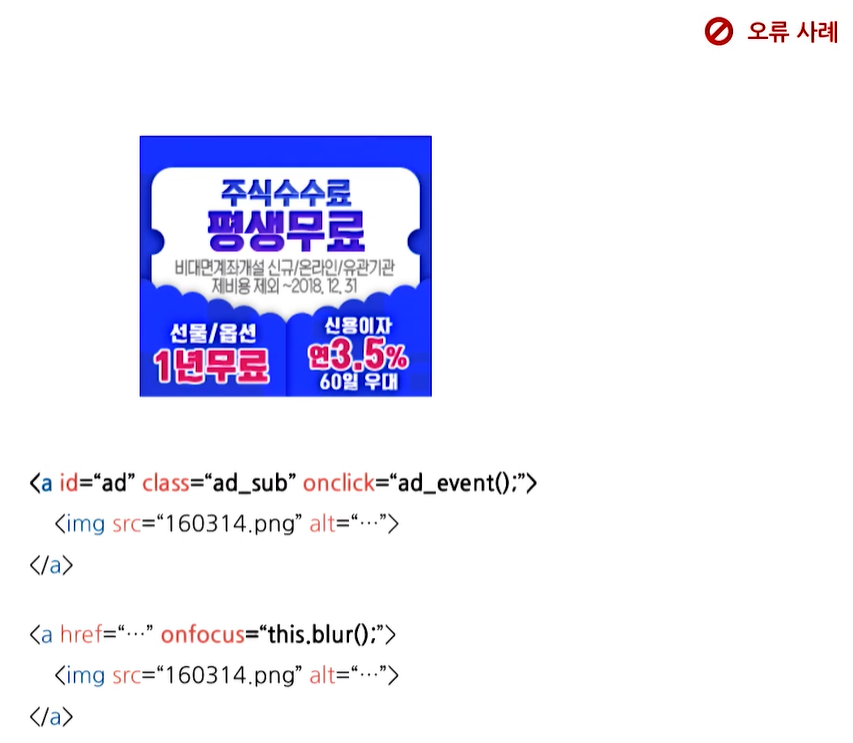
오류 사례와 준수 사례

이 경우 키보드 접근 시에도 드롭 다운 메뉴가 노출되고 메뉴에 접근 가능하도록 구현해야 한다.

위의 이미지는 자동 롤링 콘텐츠에서 마우스 오버 시 동작이 키보드 접근 시 동작과 같은 예시이다.
이렇듯 키보드 접근 시에도 전체 콘텐츠가 노출되도록 구현해야 한다.
추가로 특정 버튼에 마우스 오버 시 레이어가 노출되는 경우에는 마찬가지로 키보드로 접근 시에도 레이어가 노출되도록 구현해야 한다.

이 경우 마우스로 조작 가능한 컨트롤의 경우 되도록 a링크나 버튼과 같이 초점을 받을 수 있는 요소로 구현한다.

a링크에 href속성이 없는 경우 키보드 접근이 불가능하기 때문에 href속성을 반드시 추가해야 한다.
href속성은 있지만 onfocus="this.blur();"가 적용되어 있는 경우 초점을 초기화 시켜 이후 콘텐츠로 키보드 접근이 불가능하므로 onfocus속성을 제거하고 구현해야 한다.
부스트 코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/web344
웹 UI 개발
부스트코스 무료 강의
www.boostcourse.org
'공부 > 웹 UI 개발' 카테고리의 다른 글
| 웹 접근성 지침(KWCAG에 대해) - 10 / 조작 가능 (0) | 2023.03.15 |
|---|---|
| 웹 접근성 지침(KWCAG에 대해) - 9 / 초점 이동 (1) | 2023.03.15 |
| 웹 접근성 지침(KWCAG에 대해) - 7 / 콘텐츠 간의 구분 (0) | 2023.03.15 |
| 웹 접근성 지침(KWCAG에 대해) - 6 / 자동 재생 금지 (0) | 2023.03.15 |
| 웹 접근성 지침(KWCAG에 대해) - 5 / 텍스트 콘텐츠의 명도 대비 (0) | 2023.03.15 |













