셀렉트 박스에 플레이스 홀더 적용하기
셀렉트 박스에는 <input>태그에 있는 플레이스 홀더 속성이 없기 때문에 편법을 써서 만들어 줘야한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>test</title>
<style>
select option[value=""][disabled] {
display: none;
}
</style>
</head>
<body>
<select name="element" required>
<option value="" disabled selected>원소선택</option>
<option value="pyro">불</option>
<option value="hydro">물</option>
<option value="anemo">바람</option>
<option value="electro">번개</option>
<option value="dendro">풀</option>
<option value="cryo">얼음</option>
<option value="geo">바위</option>
</select>
</body>
</html>

이 때, <select> 태그의 required 속성을 반드시 선언해주어야 한다.
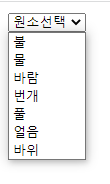
플레이스 홀더용으로 만든 옵션 항목(위 이미지에서 원소선택)이 기본 선택 상태(selected)이기 때문에 자바스크립트로 폼 요소 체크 기능을 구현하지 않은 경우 아무런 값이 없는 셀렉트 박스 항목이 그대로 전송되기 때문이다.
required 속성은 선택 태그의 값이 선택되지 않으면 폼이 전송되지 않도록 해준다.
https://www.w3schools.com/tags/att_select_required.asp
HTML select required Attribute
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
https://blogpack.tistory.com/1085
셀렉트 박스(<select>)에 플레이스 홀더(placeholder) 기능 추가하기
요소에 있는 플레이스홀더 기능은 입력 필드에 입력해야 하는 내용에 대한 가이드를 제공해주는 중요한 기능을 합니다. 이용자의 입력 실수를 방지해 줄 수 있기 때문에 웹폼을 작성할 때는 필
blogpack.tistory.com
'공부 > HTML과 CSS' 카테고리의 다른 글
| counter()와 ::before를 이용한 <ol> 꾸미기 (0) | 2023.02.27 |
|---|---|
| 체크 박스, 라디오 박스 텍스트와 높이 맞추기 (0) | 2023.02.27 |
| @charset (0) | 2023.02.16 |
| 뷰포트의 이해 (0) | 2023.01.05 |
| [미디어쿼리] 실습 (1) | 2023.01.05 |











