[HTML 태그] 리스트 요소
리스트는 일련의 항목들이 나열된 것들을 의미한다.
콘텐츠가 많은 포털이나 검색 엔진같은 사이트에는 분야나 항목으로 구분할 것이 많으므로 리스트가 자주 사용된다.
목차
1. ul 태그
2. ol 태그
3. dl 태그
4. 리스트 중첩
ul 태그
ul(unordered list) 태그는 순서가 없는 리스트를 표현할 때 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<ul>
<li>콩나물</li>
<li>파</li>
<li>국간장</li>
</ul>
</body>
</html>콩나물국에 들어가는 재료들을 나열한 리스트이다.
재료는 어떤 순서로 알려줘도 상관없기 때문에 순서가 없는 리스트로 표현할 수 있다.
<ul> 태그를 선언한 후에 그 안에서 <li> 태그를 사용해 각 항목을 나타낸다.

ol 태그
ol(ordered list) 태그는 순서가 있는 리스트를 표현할 때 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<ol>
<li>냄비에 국물용 멸치를 넣고 한소큼 끓여 멸치 육수를 7컵(1,400ml) 만든다.</li>
<li>콩나물을 넣고 뚜껑을 덮어 콩나물이 익을 때까지 끓인다.</li>
<li>뚜껑을 열고 대파, 마늘, 고춧가루를 넣고 끓인다.</li>
</ol>
</body>
</html>콩나물국을 끓이는 순서를 나열한 리스트이다.
이 순서는 서로 바뀌면 안되기 때문에 순서가 있는 <ol> 태그를 사용해야 한다.
<ol> 태그를 선언한 후에 그 안에 <li> 태그를 사용해 각 항목을 나타낸다.

dl 태그
dl(definition/description list) 태그는 용어와 그에 대한 정의를 표현할 때 사용한다.
<dl>태그는 앞에서 나온 <ul>, <ol>태그들과 구조가 조금 다르다.
<ul>, <ol>태그는 항목을 단순히 나열하는 구조지만,
<dl>태그는 용어와 설명이 하나의 세트로 항목을 이루고 하나 이상의 항목으로 리스트가 이루어지는 구조이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<dl>
<dt>리플리 증후군</dt>
<dd>허구의 세계를......</dd>
<dt>피그말리온 효과</dt>
<dd>......</dd>
<dt>언더독 효과</dt>
<dd>......</dd>
</dl>
</body>
</html><dl>태그 내부의 <dt>, <dd>는 각각 용어와 용어의 정의, 설명을 나타내는 태그이다.
용어 하나에 여러 개의 정의가 들어갈 수 있다.

리스트 중첩
<ol>태그와 <ul>태그는 자식 태그로 <li>태그만 사용할 수 있다.
반면에 <li>태그는 자식 태그로 어떤 태그도 사용할 수 있는데, <ul>, <ol>, <dl>태그와 같은 리스트 태그들도 포함된다.
<li>태그의 특성을 활용해서 리스트를 중첩해서 표현할 수 있다.
<!--
월드컵 조 편성
A조 러시아, 우루과이, 이집트, 사우디아라비아
B조 이란, 스페인, 포르투갈, 모로코
C조 프랑스, 덴마크, 호주, 페루
D조 크로아티아, 아르헨티나, 아이슬란드, 나이지리아
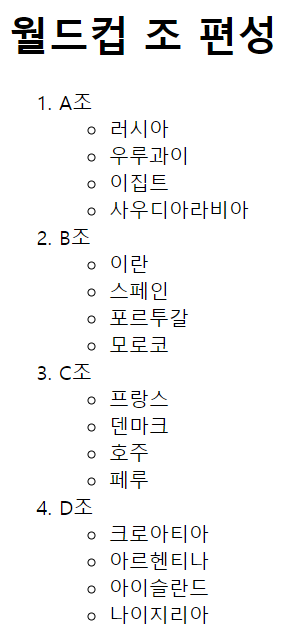
-->2018년 월드컵 조 편성을 리스트로 표현해본다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>list</title>
</head>
<body>
<h1>월드컵 조 편성</h1>
<ol>
<li>
A조
<ul>
<li>러시아</li>
<li>우루과이</li>
<li>이집트</li>
<li>사우디아라비아</li>
</ul>
</li>
<li>
B조
<ul>
<li>이란</li>
<li>스페인</li>
<li>포르투갈</li>
<li>모로코</li>
</ul>
</li>
<li>
C조
<ul>
<li>프랑스</li>
<li>덴마크</li>
<li>호주</li>
<li>페루</li>
</ul>
</li>
<li>
D조
<ul>
<li>크로아티아</li>
<li>아르헨티나</li>
<li>아이슬란드</li>
<li>나이지리아</li>
</ul>
</li>
</ol>
</body>
</html>'월드컵 조 편성'은 제목에 어울리기 때문에 <h>태그를 사용했다.
A조~D조는 순서대로 경기가 진행되기 때문에 순서가 있는 <ol>태그를 사용한다.
그리고 조에 포함된 국가들은 원래라면 시드권 순서대로 나타나있지만 실습을 위해 <ul>태그를 사용해 리스트를 중첩해서 표현한다.

부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/cs120
비전공자를 위한 HTML/CSS
부스트코스 무료 강의
www.boostcourse.org
'공부 > HTML과 CSS' 카테고리의 다른 글
| [HTML 태그] 테이블 요소 (0) | 2022.12.08 |
|---|---|
| [HTML 태그] 이미지 요소 (0) | 2022.12.07 |
| [HTML 태그] 의미가 없는 컨테이너 요소 (0) | 2022.12.07 |
| [HTML 태그] 앵커 요소 (0) | 2022.12.07 |
| [HTML 태그] 텍스트를 꾸며주는 요소 (0) | 2022.12.07 |













