HTML에서 JavaScript 사용하기
목차
1. script 태그
2. 이벤트 속성
3. 콘솔
script 태그
HTML 태그 중 하나인 script 태그 안에는 javascript 코드를 쓸 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ex1</title>
</head>
<body>
<script>
document.write('hello, javascript')
</script>
</body>
</html>브라우저에서 확인해보면 hello, javascript라는 글자가 화면에 표시되는 것을 볼 수 있다.
그런데 단순히 화면에 글자를 표시하는 것은 html 태그로도 충분히 가능한 일이다.
무엇이 다를까?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ex1</title>
</head>
<body>
<script>
document.write(1+1)
</script>
</body>
</html>위 코드에 해당하는 브라우저 화면을 보면 1+1이 아니라 2가 화면에 표시되는 것을 볼 수 있다.
이렇듯, javasript로 쓴 코드는 html과 다르게 동적이다.
이벤트 속성
사용자와 상호작용하는 웹사이트를 제작하기 위해서는 사용자의 동작을 감지할 수 있어야 한다.
javascript에서는 이러한 동작을 이벤트라고 한다.
html 태그 안에 이벤트 속성들이 존재하고, 이 속성들 값으로 javascript가 오게 된다.
대표적인 이벤트 목록은 아래 표와 같다.
| 이벤트 이름 | 설명 |
| click | 클릭시 발생 |
| change | 변동이 있을시 발생 |
| focus | 포커스를 얻었을때 발생 |
| keydown | 키를 눌렀을때 발생 |
| keyup | 키에서 손을 땟을때 발생 |
| load | 문서의 로드가 완료 되었을때 발생 |
| unload | 문서가 언로드되었을때 발생 |
| resize | 윈도우 크기가 변경되었을때 발생 |
| mouseover | 마우스가 특정 객체 위로 올려졌을때 발생 |
| mousedown | 마우스를 클릭 했을때 발생 |
| mouseout | 마우스가 특정 객체 밖으로 나갔을때 발생 |
| mousemove | 마우스가 움직였을때 발생 |
| mouseup | 마우스에서 손을 땟을때 발생 |
| select | option 태그 등에서 선택을 했을때 발생 |
| submit | 입력양식이 제출 요청 될때 발생 |
이외의 이벤트들은 아래 링크에서 확인하자.
https://www.w3schools.com/jsref/dom_obj_event.asp
HTML DOM Event Object
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.
www.w3schools.com
이벤트 속성은 html 태그 안에서 위 목록들의 이름 앞에 'on'을 붙여 사용하면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>ex2</title>
</head>
<body>
<input type="button" value="click" onclick="alert('hi')">
</body>
</html>위 코드에서 alert()는 ()안의 내용을 경고문으로 띄워주는 함수이다.
onclick 속성을 사용해서 버튼이 클릭되면 hi라는 경고문을 띄워주게 된다.
콘솔
웹브라우저에서 개발자 도구에 들어가면 console이라는 탭이 보인다.

이 콘솔을 이용하면 파일을 만들지 않고도 javascript 코드를 실행할 수 있다.

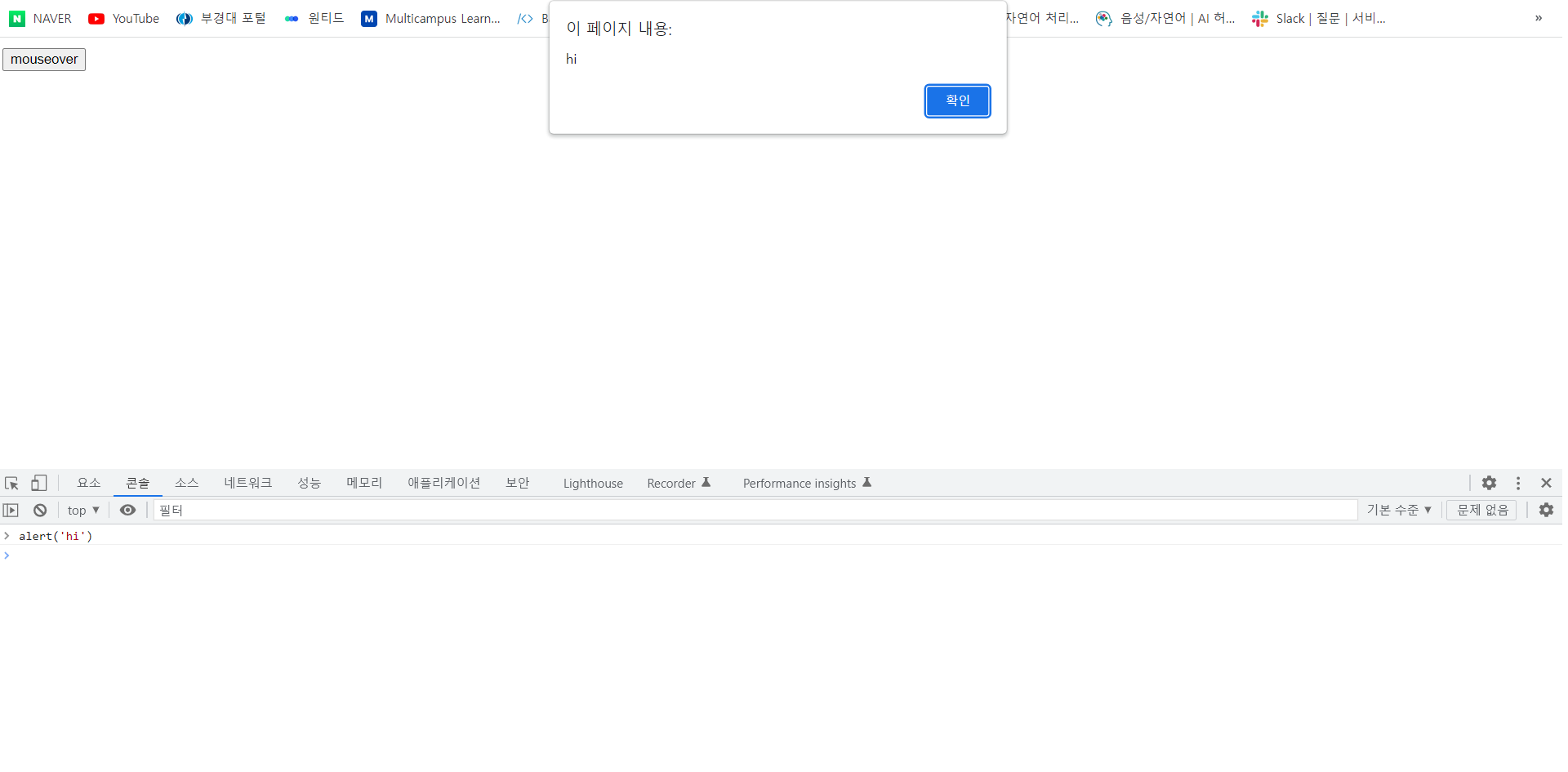
콘솔에서 alert('hi')를 입력하면

브라우저 화면에서 경고창이 뜨는 것을 볼 수 있다.
html 파일을 수정하지 않고도 웹페이지에서 javascript 코드를 실행할 수 있어 편리하다.
부스트코스의 강의 내용을 정리한 포스트입니다.
https://www.boostcourse.org/cs124
자바스크립트의 시작
부스트코스 무료 강의
www.boostcourse.org
'공부 > JavaScript' 카테고리의 다른 글
| 함수 (0) | 2023.01.26 |
|---|---|
| 반복문 (0) | 2023.01.12 |
| this와 리팩토링 (0) | 2023.01.12 |
| 조건문 (0) | 2023.01.12 |
| querySelector() (0) | 2023.01.11 |












